/*App.vue文件*/
<template>
<div>
<h2>{{ $store.state.count }}</h2>
<h2>{{ $store.state.grades }}</h2>
<button @click="change">sssss</button>
<button @click="changes">111111</button>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
change() {
this.$store.commit({
type: 'arr'
});
},
changes() {
this.$store.commit({
type: 'obj'
});
}
}
}
</script>
<style>
</style>
/*store里面的index.js文件*/
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
count: { id: 1, age: 10 },
grades: [20, 30, 40, 50, 60]
},
mutations: {
arr(state) {
state.grades.push(98); /*这个是非响应式的为什么也变成响应式了呢?*/
state.grades[1] = 98;
},
obj(state) {
state.count.names = '毛毛11'; /*这个是非响应式的为什么也变成响应式了呢?*/
Vue.set(state.count, 'name', '毛毛')
}
},
actions: {
},
getters: {
},
modules: {
}
});
export default store;
/*main.js文件*/
import Vue from 'vue'
import App from './App.vue'
import store from '@/store';
Vue.config.productionTip = false;
new Vue({
store,
render: h => h(App)
}).$mount('#app');
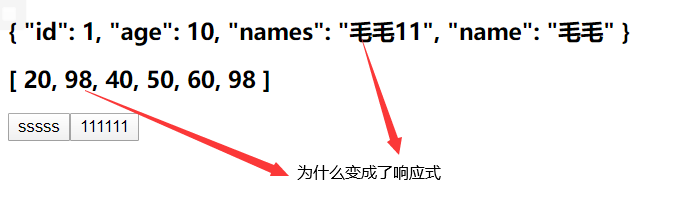
结果图: