dist方式导入vant weapp,按照官方demo实现index索引功能,无法定位,颜色也不改变。
。
// index.wxml代码
<van-index-bar
index-list="{{ airportCodeIndexList }}"
scroll-top="{{ scrollTop }}">
<view wx:for="{{ airportCodeIndexList }}" wx:key="index">
<van-index-anchor use-slot="{{ true }}" index="{{ item }}">
<text>{{ item }}</text>
</van-index-anchor>
<van-cell title="文本" />
<van-cell title="文本" />
<van-cell title="文本" />
</view>
</van-index-bar>
index.js
// index.js代码
const airportCodeIndexList = [];
//后期数据自定义
const charCodeOfA = 'A'.charCodeAt('0');
for (let i = 0; i < 26; i++) {
airportCodeIndexList.push(String.fromCharCode(charCodeOfA + i));
}
Page({
/**
* 页面的初始数据
*/
data: {
airportCode: '',
airportCodeIndexList,
scrollTop: 0,
},
onPageScroll(event) {
this.setData({
scrollTop: event.scrollTop
});
},
//后面略
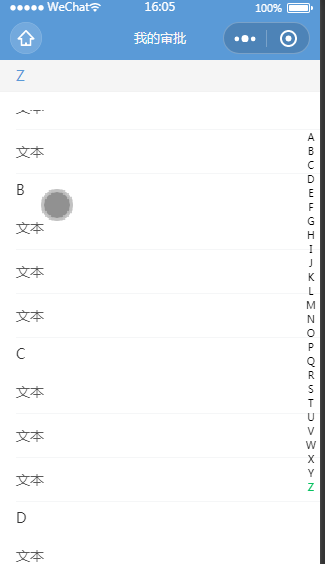
效果

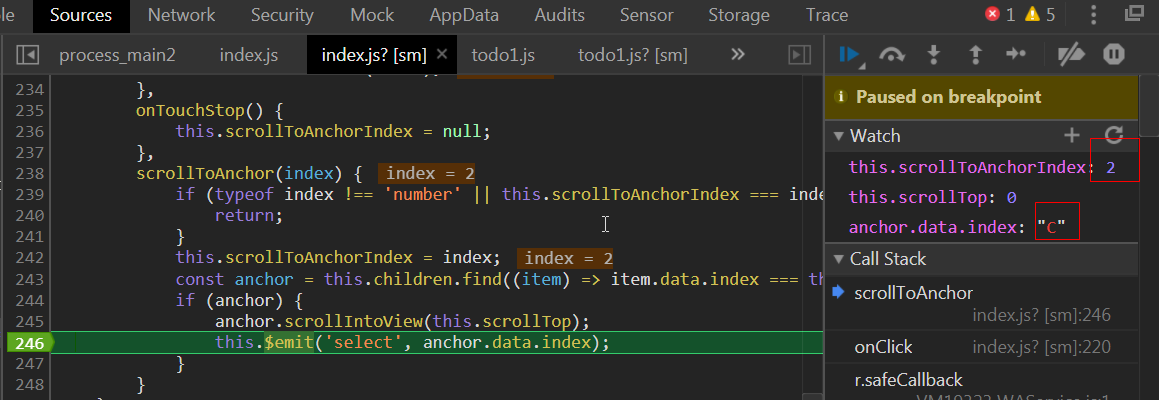
查看源代码
数据可以获得,不清楚是怎么回事。
