1.使用HTML完成表单.
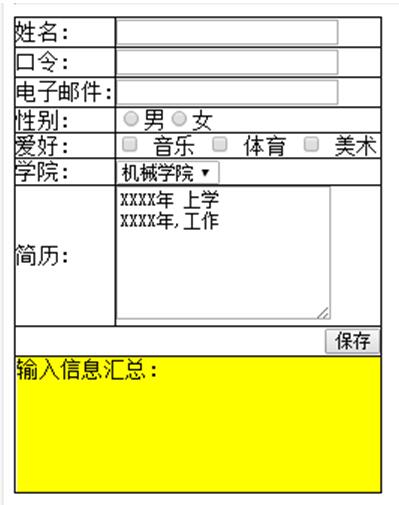
要求有姓名(文本框 不能为空),口令(密码框,长度不少于6个字符), 电子邮件(文本框,必须包含@和.字符),性别(单选按钮{男,女}),爱好(多选框),学院(下拉列表,{机械学院,信息学院,食品学院}),简历 (文本域) ,显示信息块(DIV,背景为黄色,用于显示输入信息汇总),
2.使用CSS设置,表格页面居中。
3,使用Jquery完成,当点击保存按钮时,检查所填写的项是否合法,不合法在对应的输入框后红色显示提示信息,合法则在显示信息块中显示输入的值.
使用Jquery完成,当点击保存按钮时,检查所填写的项是否合法,不合法在对应的输入框后红色显示提示信息,合法则在显示信息块中显示输入的值.
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
 夜空中最亮的那颗星 2020-04-29 15:47关注
夜空中最亮的那颗星 2020-04-29 15:47关注<!DOCTYPE html> <html> <body> <meta charset="utf-8" /> <style> .define-table{ border-collapse:collapse; border-spacing:0; border-left:2px solid black; border-top:2px solid black; margin: 0 auto; } .define-table td{ border-right:2px solid black; border-bottom:2px solid black; font-size: 14px; } .error{ border: 2px solid red; } .red{ color: red; font-size: 12px; } </style> </body> <body> <table class="define-table" border="1" width="300px"> <tr> <td width="90px">姓名:</td> <td> <input type="text" id="txt_name" /><br /> <label class="red" style="display: none;" id="txt_name_lable">姓名不能为空</label> </td> </tr> <tr> <td>口令:</td> <td> <input type="text" id="txt_pwd" /><br /> <label class="red" style="display: none;" id="txt_pwd_lable">口令不能为空且长度不少于6个字符</label> </td> </tr> <tr> <td>电子邮件:</td> <td> <input type="text" id="txt_email" /><br /> <label class="red" style="display: none;" id="txt_email_lable">邮箱不能为空且邮箱是合法的</label> </td> </tr> <tr> <td>性别:</td> <td> <label> <input id="txt_sex" type="radio" name="sex" checked="checked" value="男" />男 </label> <label> <input type="radio" name="sex" value="女" />女 </label> </td> </tr> <tr> <td>爱好:</td> <td> <input type="checkbox" value="音乐" name="hobby" />音乐 <input type="checkbox" value="体育" name="hobby" />体育 <input type="checkbox" value="美术" name="hobby" />美术 </td> </tr> <tr> <td>学院:</td> <td> <select id="txt_college"> <option value="机械学院">机械学院</option> <option value="计算机学院">计算机学院</option> <option value="商学院">商学院</option> <option value="经济学院">经济学院</option> </select> </td> </tr> <tr> <td>简介:</td> <td> <textarea id="txt_brief" name="" rows="5"></textarea> </td> </tr> <tr> <td colspan="2" align="right"><button id="btn_save">保存</button></td> </tr> <tr height="150px"> <td colspan="2" align="left" valign="top"bgcolor="yellow"> 输入信息汇总: <div id="resule"> </div> </td> </tr> </table> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <script> $(function(){ var reg = new RegExp("^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$"); //正则表达式 $("#btn_save").click(function(){ var flag = true; if($("#txt_name").val() == ""){ $("#txt_name").addClass("error"); $("#txt_name_lable").show(); flag = false; } if($("#txt_pwd").val() == "" ||$("#txt_pwd").val().length <6){ $("#txt_pwd").addClass("error"); $("#txt_pwd_lable").show(); flag = false; } if($("#txt_email").val() == "" || !reg.test($("#txt_email").val())){ $("#txt_email").addClass("error"); $("#txt_email_lable").show(); flag = false; } if(flag){ flag = false; var html = ""; html += "姓名:"+$("#txt_name").val()+"<br />"; html += "口令:"+$("#txt_pwd").val()+"<br />"; html += "电子邮件:"+$("#txt_email").val()+"<br />"; html += "性别:"+$("input[name='sex']:checked").val()+"<br />"; html += "爱好:"; $.each($("input[name='hobby']:checked"), function(index,row) { html += $(row).val()+"、"; }); html = html.substring(0,html.length-1)+"<br />" html += "学院:"+$("#txt_college").val()+"<br />"; html += "简历:"+$("#txt_brief").val()+"<br />"; $("#resule").html(html); } else{ $("#resule").html(""); } }) $("#txt_name").on("change keyup",function(){ if($("#txt_name").val() != ""){ $("#txt_name").removeClass("error"); $("#txt_name_lable").hide(); }else{ $("#txt_name").addClass("error"); $("#txt_name_lable").show(); $("#resule").html(""); } }) $("#txt_pwd").on("change keyup",function(){ if($("#txt_pwd").val().length >=6){ $("#txt_pwd").removeClass("error"); $("#txt_pwd_lable").hide(); } else{ $("#txt_pwd").addClass("error"); $("#txt_pwd_lable").show(); $("#resule").html(""); } }) $("#txt_email").on("change keyup",function(){ if($("#txt_email").val() != "" && reg.test($("#txt_email").val())){ $("#txt_email").removeClass("error"); $("#txt_email_lable").hide(); } else{ $("#txt_email").addClass("error"); $("#txt_email_lable").show(); $("#resule").html(""); } }) }) </script> </body> </html>解决 无用评论 打赏 举报
悬赏问题
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 LiBeAs的带隙等于0.997eV,计算阴离子的N和P
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 来真人,不要ai!matlab有关常微分方程的问题求解决,
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
