
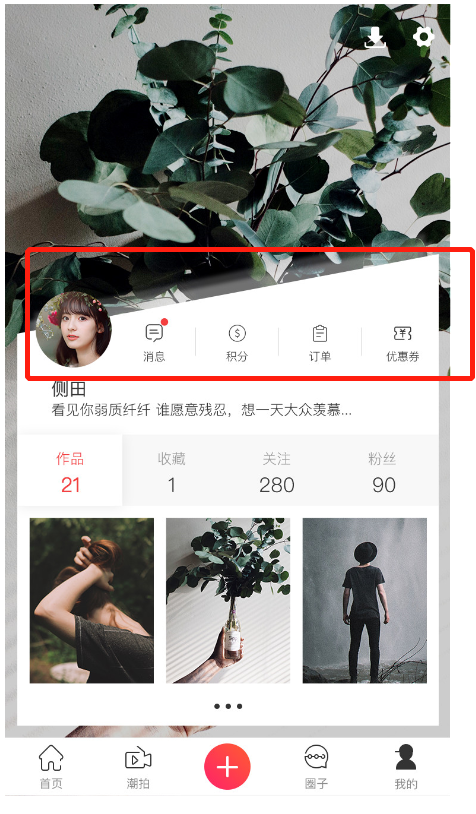
请问小程序怎么实现这种斜式的卡片
1条回答 默认 最新
 编码行者 2020-04-29 17:49关注
编码行者 2020-04-29 17:49关注又改了一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body{ background:url('https://img.ivsky.com/img/tupian/pre/201807/08/zhulin.jpg'); } #grad1 { height: 400px; width:400px; margin:100px; background:linear-gradient(145deg, rgba(255, 255, 255, 0) 0%,5%,rgba(255, 255, 255, 0.1) 5%,7%,rgba(255, 255, 255, 0.7) 8%,10%,rgb(255, 255, 255) 10%);; } </style> </head> <body> <div id="grad1"></div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 1
