
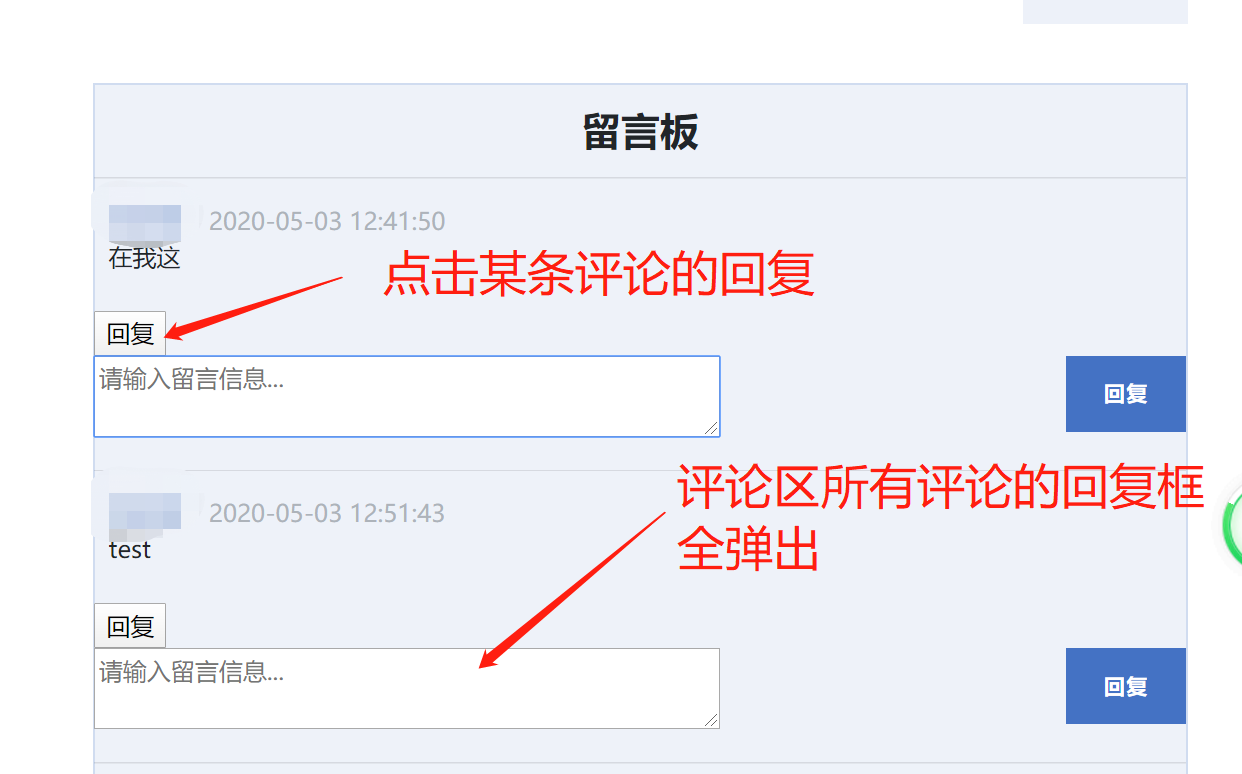
想点击"回复"按钮时就跳出输入框,便采用了document.getElementsByClassName(回复区所在的div类名)来实现,可是我现在的代码点击某一条评论的回复时,所有评论的回复框全弹出来了,具体代码如下:
//jsp部分
<script type="text/javascript">
function replyShow() {
var reply= document.getElementsByClassName("div1");
for (var i = 0; i<div1.length;i++) {
div1[i].style.display="block";
};
}
</script>
//评论区
<div class="comments">
<h3 id="ctitle">留言板</h3><hr>
<div class="comment" th:each="commentLost:${listComments}">
......
<input type="button" value="回复" id="btn1" onclick="replyShow()"/>
<div id="div1" class="div1" style="display:none">
<form action="/lost/publishReply">
<textarea cols="50" rows="2" id="reply" name="content" placeholder="请输入留言信息..."></textarea>
<input type="submit" value="发布" >
</form>
</div>
</div>
</div>
我需要对jsp部分做怎样的改动,才能是点击哪条评论就弹出哪条评论的回复框,而不是全弹出来

