
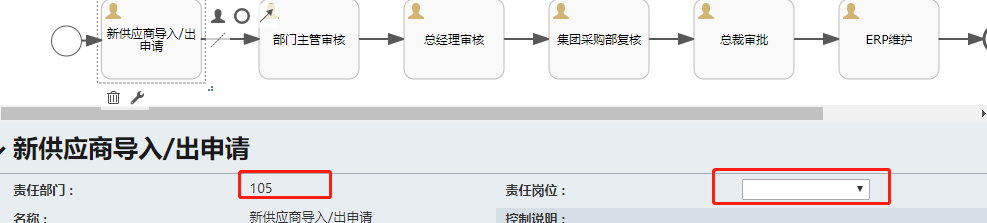
我想要实现点击责任部门,后面出现相关部门的岗位,
这是用angular.js写的
责任部门和责任岗位下拉框是两个html
这个是责任部门的html
<!-- Just need to instantiate the controller, and it will take care of showing the modal dialog -->
<div ng-controller="KisBpmMultiInstanceCtrl">
<select ng-model="property.value" ng-change="multiInstanceSelectChanged1()">
<option ng-init="property.value" ng-repeat="item in property.option1s "
value="{{item.organizationId}}">{{item.organizationName}}</option>
</select>
</div>
责任岗位的html
<!-- Just need to instantiate the controller, and it will take care of showing the modal dialog -->
<div ng-controller="KisBpmMultiInstanceCtrl" >
<select ng-model="property.value" ng-change="multiInstanceSelectChanged()" autocomplete="on">
<option ng-init="property.value" ng-repeat="item in property.options "
value="{{item.jobId}}" label="{{item.jobName}}">{{item.jobName}}</option>
</select>
</div>
责任部门的onchange方法
$scope.multiInstanceSelectChanged1 = function(){
$http.get("http://localhost:9010/imcp/business/business-ps-temp/getJobList?orgId="+$scope.property.value)
.then(function (response) {
//修改scope的值
$scope.property.options = response.data.jobList
$scope.$apply();//需要手动刷新
});
$scope.updatePropertyInModel($scope.property);
};
这里 $scope.property.options的值已经变了。但是页面上没有变化,有没了解angular的大神指点一下
