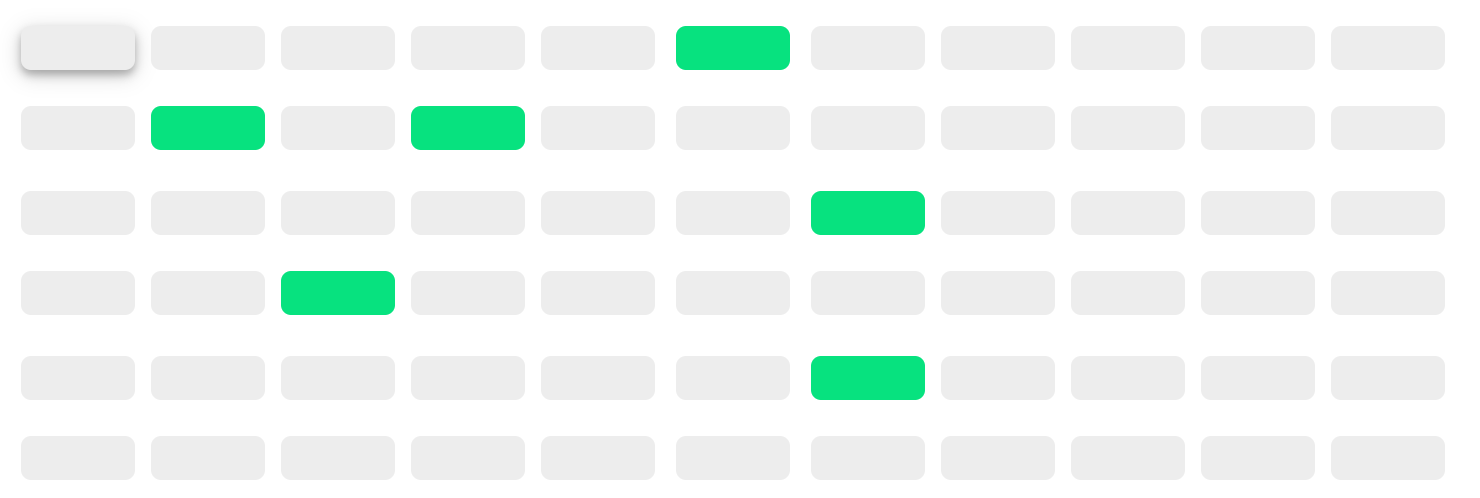
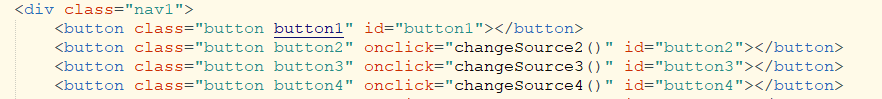
1.页面中有多个button,需要实现点击一个单独变色,再次点击变回原来的颜色,其它按钮都是单独控制


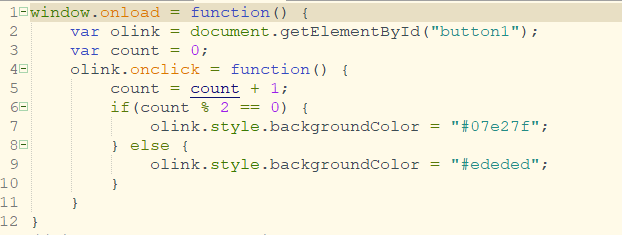
这个js只能实现一个按钮变色,改变class或者id都不能实现我想要的,哪位大哥帮我一下,刚接触前端~
web页面中点击button按钮变色,再次点击变回来
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 夜空中最亮的那颗星 2020-05-06 15:47关注
夜空中最亮的那颗星 2020-05-06 15:47关注<button onclick="change(this)">登录1</button> <button onclick="change(this)">登录2</button> <script> function change(i){ if(i.style.backgroundColor ==""){ i.style.backgroundColor="red"; } else{ i.style.backgroundColor=""; } } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 9无用 4
