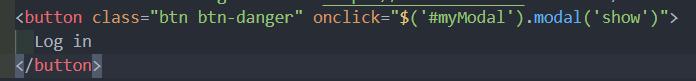
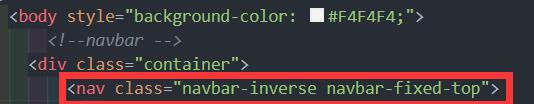
我想问一下.我把触发模态框的按钮写在红框中的标签(nav)下(没直接作为body的子元素),该如何触发单机响应函数弹出模态框呢?

前端小白,求问有关bootstrap的模态框的问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 真空零点能 2020-05-09 08:28关注
真空零点能 2020-05-09 08:28关注<nav class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><button onclick="alert(1);">SVN</button></li> <li><a href="#">iOS</a></li> </nav> <nav class="nav nav-tabs" onclick="alert(2)"> <li class="active"><a href="#">Home</a></li> </nav>这样都是可以的
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
