
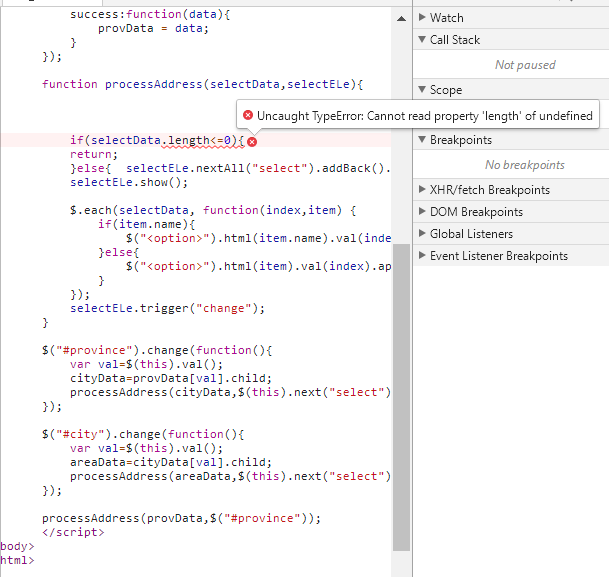
这是我敲出来的代码:
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select{
padding: 5px;
width: 150px;
}
</style>
</head>
<body>
<select id="province" >
<option value="" >请选择</option>
</select>
<select id="city" >
<option value="" id="1">请选择</option>
</select>
<select id="area" >
<option value="" >请选择</option>
</select>
<script src="js/jquery-3.5.1.min.js"></script>
<script>
var provData;
var cityData;
var areaData;
$.ajax({
type:"get",
url:"address.json",
async:false,
dataType:"json",
success:function(data){
provData = data;
}
});
function processAddress(selectData,selectELe){
selectELe.nextAll("select").addBack().empty().hide();
if(selectData.length<=0){
return;
}
selectELe.show();
$.each(selectData, function(index,item) {
if(item.name){
$("<option>").html(item.name).val(index).appendTo(selectELe);
}else{
$("<option>").html(item).val(index).appendTo(selectELe);
}
});
selectELe.trigger("change");
}
$("#province").change(function(){
var val=$(this).val();
cityData=provData[val].child;
processAddress(cityData,$(this).next("select"));
});
$("#city").change(function(){
var val=$(this).val();
areaData=cityData[val].child;
processAddress(areaData,$(this).next("select"));
});
processAddress(provData,$("#province"));
</script>
</body>
</html>
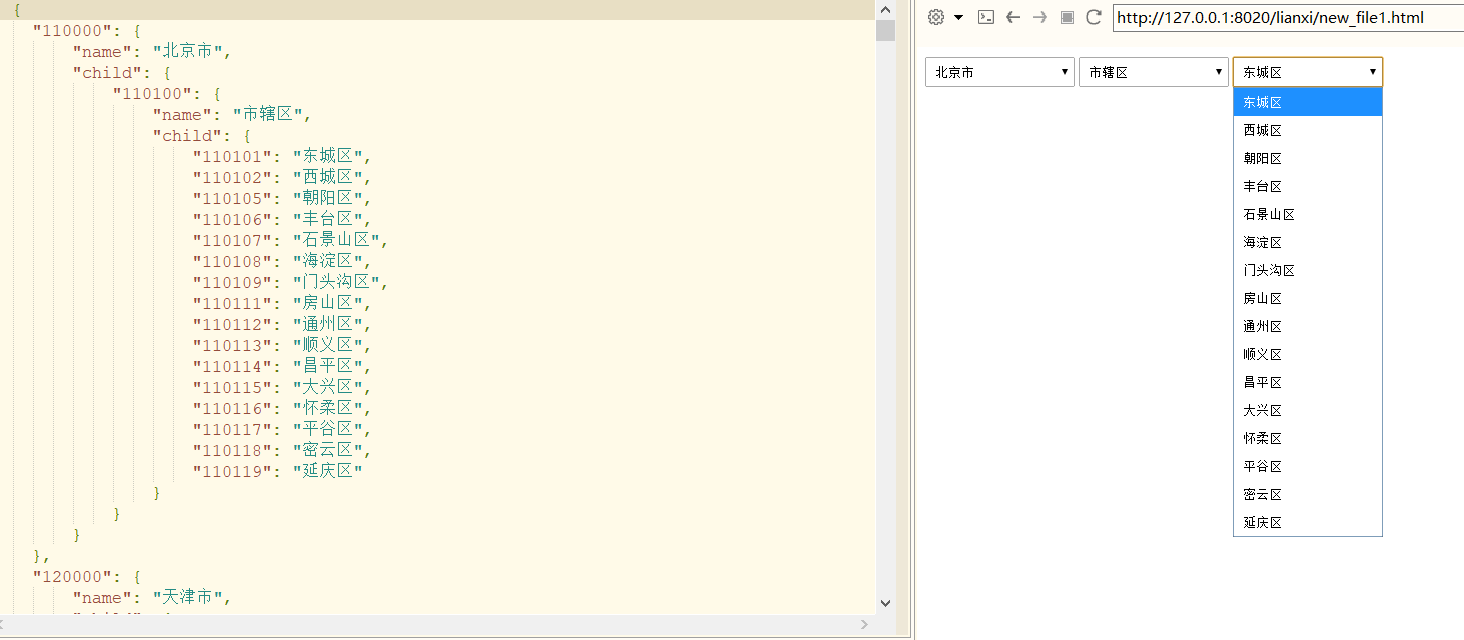
这个引用的address.json文件的一部分,HBuilder运行没事
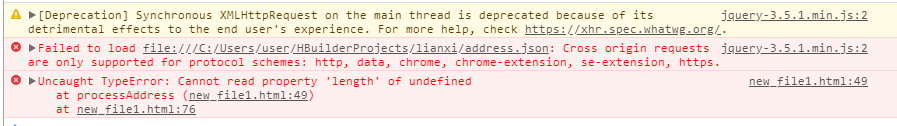
请问下要怎么解决?