
//1.js
var action="<a href=# onclick=deleterow(this)>删除</a> <a href=# onclick=modify(this)>修改</a>"
var selme="<input type=checkbox name=sme onclick=selectMe()>"; //选择框
var title=new Array("选择","学号","姓名","性别","年龄","操作");//单元格标题
var selall="<input type=checkbox id=sall onclick=selectAll()>";
var sall=new Array(selall,"全部选择");
var student=new Array();
student[0]=new Array(selme,"0817","zhangqiling","男","180",action);
student[1]=new Array(selme,"0305","wuxie","男","40",action);
student[2]=new Array(selme,"0187","heixiazi","男","180",action);
var oldvalue;//将原有数据保存起来
//输出表格
document.write("<table border=2 align='center' rules=all id=student");
document.write("<tr>"); //单元格标题开始
for(var i=0;i<title.length;i++)
{
document.write("<th>"+title[i]+"</th>"); //th为单元格标题
}
document.write("</tr>"); //单元格标题结束
document.write("<tr>"); //输出全选一行
document.write("<th>"+sall[0]+"</th>");
document.write("<th>"+sall[1]+"</th>");
document.write("</tr>");
for(var r=0;r<student.length;r++)
{
document.write("<tr>"); //每输出一行换行
for(var c=0;c<student[r].length;c++)
{
document.write("<th>"+student[r][c]+"</th>");
}
document.write("</tr>");
}
document.write("</table>"); //表格结束
function selectAll()
{
var selall=document.getElementById("sall");
var selme=document.getElementsByName("sme");
//判断有没有选中
if(selall.checked)
{
for(var i=0;i<selme.length;i++)
{
selme[i].checked=true;
}
}
else
{
for(var i=0;i<selme.length;i++)
{
selme[i].checked=false;
}
}
}
function selectMe()
{
var selme=document.getElementsByName("sme");
var selall=document.getElementById("sall");
var flag;
for(var j=0;j<selme.length;j++)
{
if(!selme[j].checked)
{
flag=false;
break;
}
flag=true;
}
selall.checked=flag;
}
function deleterow(that)
{
var curRow=that.parentNode.parentNode.rowindex;
var ObjTable=document.getElementById("student");
if(confirm("是否确认删除该行数据"))
{
ObjTable.deleteRow(curRow);
}
}
function modify(that)
{
var tdstr="<a href=# onclick=save(this)>保存</a> ";
tdstr+="<a href=# onclick=cancel(this)>取消</a>";
var curRowIndex=that.parentNode.parentNode.rowIndex; //获取当前行号
var ObjTable=document.getElementById("student");
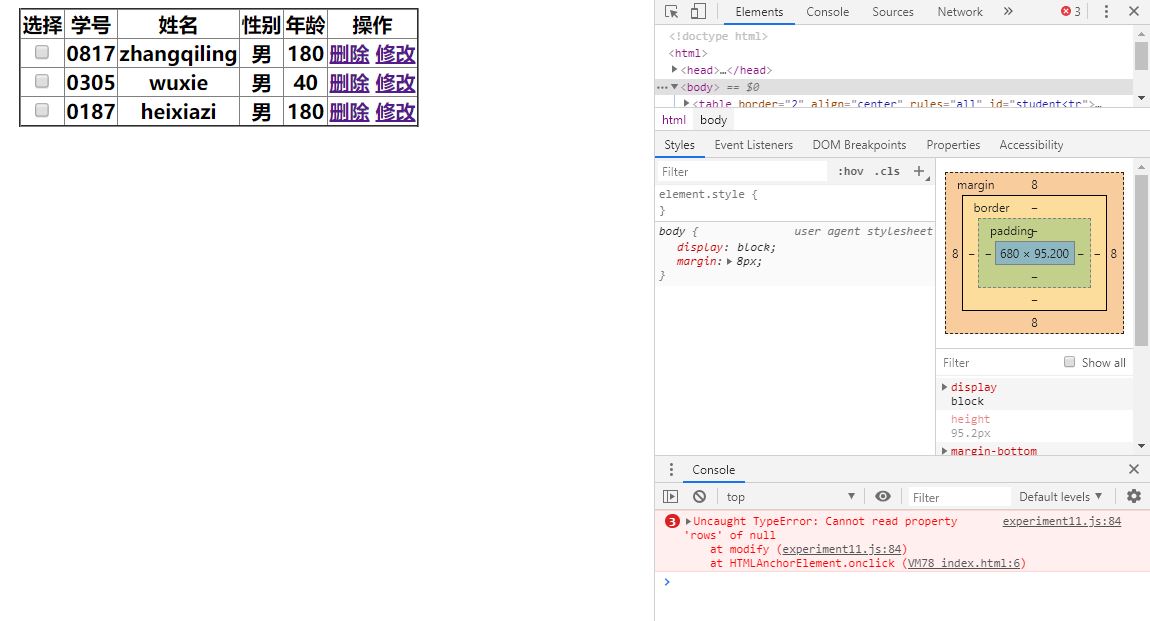
var ObjTr=ObjTable.rows[curRowIndex]; //通过行序号获得当前行对象
var myTd5=ObjTr.cells.item(4); //年龄单元格
alert(curRowIndex);
alert(myTd5);
}
