


//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>表单参数与URL参数</title>
<script src="js/myform.js" type="text/javascript"></script>
</head>
<body>
<center>
<caption>表单参数提交数据</caption>
<form id="myform">
<table border="2" align="center" rules="all">
<tr>
<td>学号</td>
<td><input type="text" name="nusernum" placeholder="输入4位学号"></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="username" placeholder="输入姓名"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="usersex" value="男" checked="checked">男
<input type="radio" name="usersex" value="女">女
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" value="提交" onclick="submitForm()">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
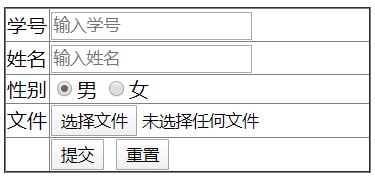
<caption>URL参数提交数据</caption>
<table border="2" align="center" rules="all">
<tr>
<td>学号</td>
<td><input type="text" id="usernum" placeholder="输入学号"></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" id="username" placeholder="输入姓名"></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" name="usersex2" value="男" checked="checked">男
<input type="radio" name="usersex2" value="女">女
</td>
</tr>
<tr>
<td>文件</td>
<td>
<input type="file" id="myfile">
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="button" value="提交" onclick="sendValue()">
<input type="reset" value="重置">
</td>
</tr>
</table>
</center>
</body>
</html>
//myform.js
function submitForm()
{
var objForm=document.getElementById("myform");
console.log(objForm);
objForm.method="get";
objForm.action="get.html";
objForm.submit();//表单+提交
}
function sendValue()
{
var sid=document.getElementById("usernum").value;
var sname=document.getElementById("username").value;
var ssex=document.getElementsByName("usersex2");
var sex;
for(var i=0;i<ssex.length;i++)
{
if(ssex[i].checked)
sex=ssex[i].value;
}
//var URL="get.html?id="+sid+"&name="+sname+"&sex="+sex;
//window.location.href=URL;
//
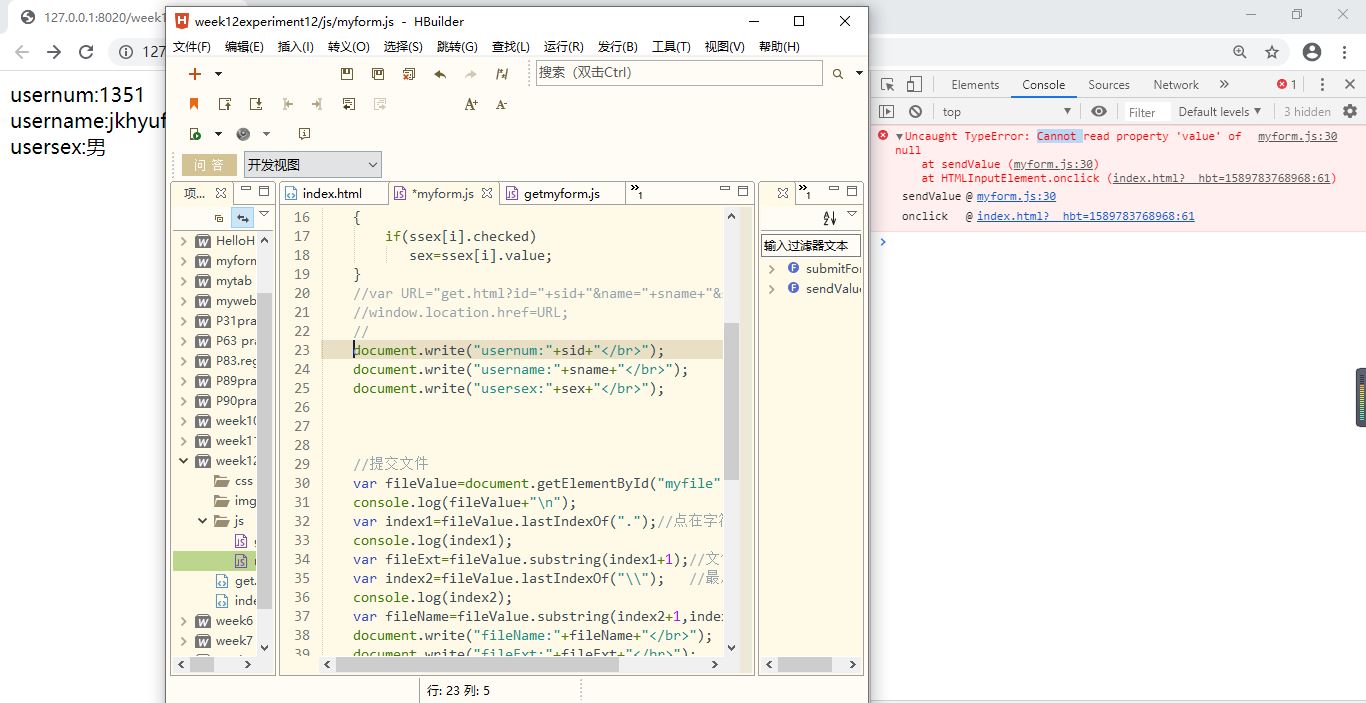
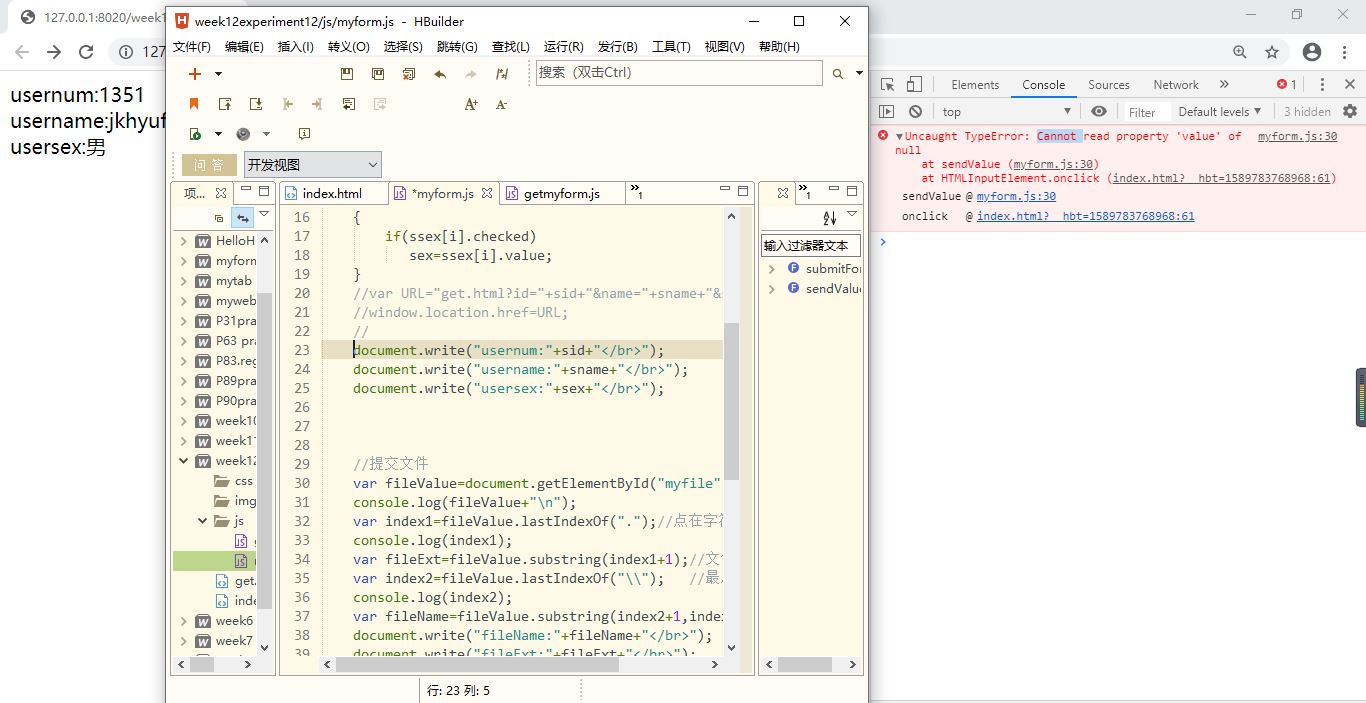
document.write("usernum:"+sid+"</br>");
document.write("username:"+sname+"</br>");
document.write("usersex:"+sex+"</br>");
//提交文件
var fileValue=document.getElementById("myfile").value;
console.log(fileValue+"\n");
var index1=fileValue.lastIndexOf(".");//点在字符串的位置
console.log(index1);
var fileExt=fileValue.substring(index1+1);//文件的扩展名
var index2=fileValue.lastIndexOf("\\"); //最后一个反斜杠
console.log(index2);
var fileName=fileValue.substring(index2+1,index1);//文件的路径
document.write("fileName:"+fileName+"</br>");
document.write("fileExt:"+fileExt+"</br>");
}
