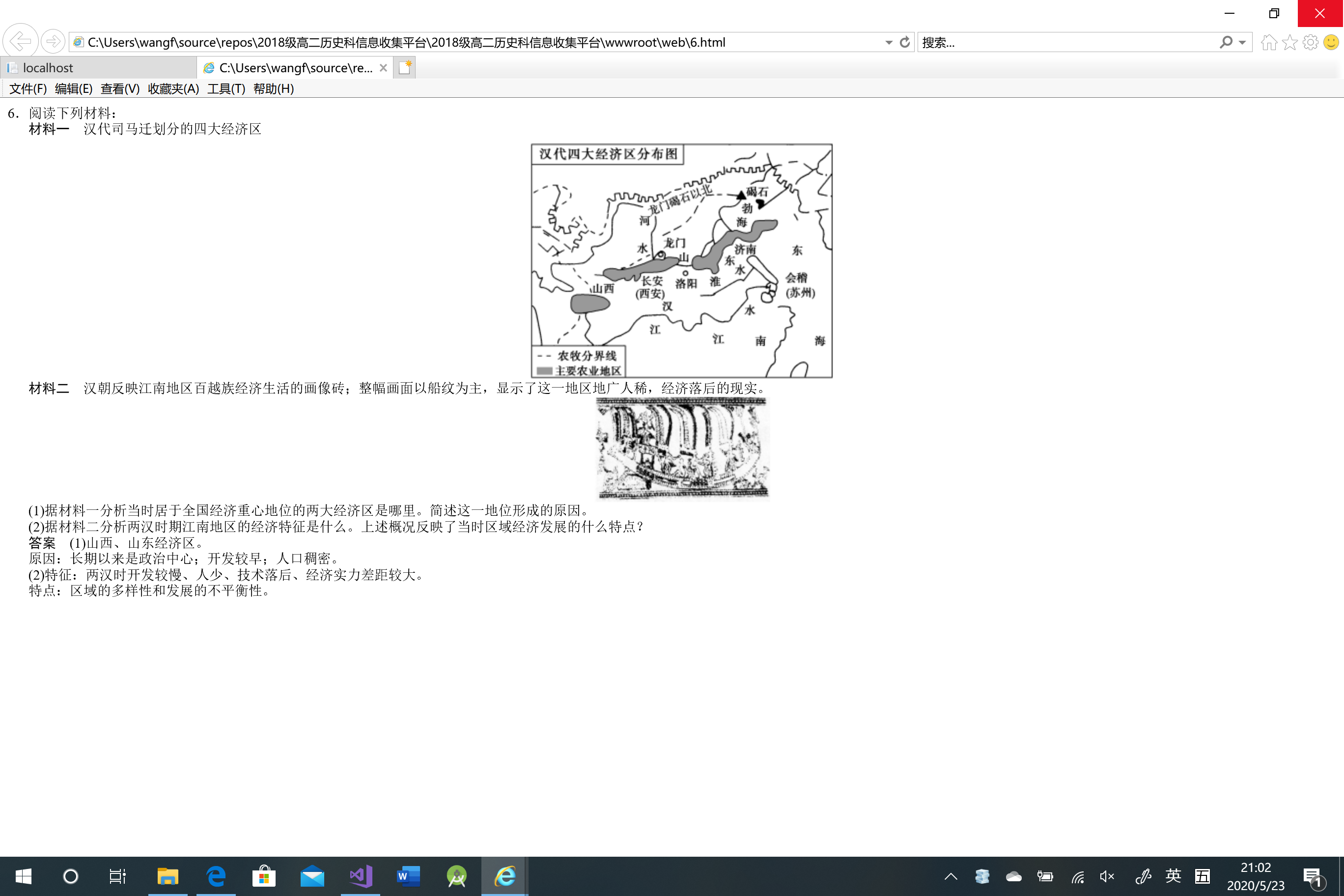
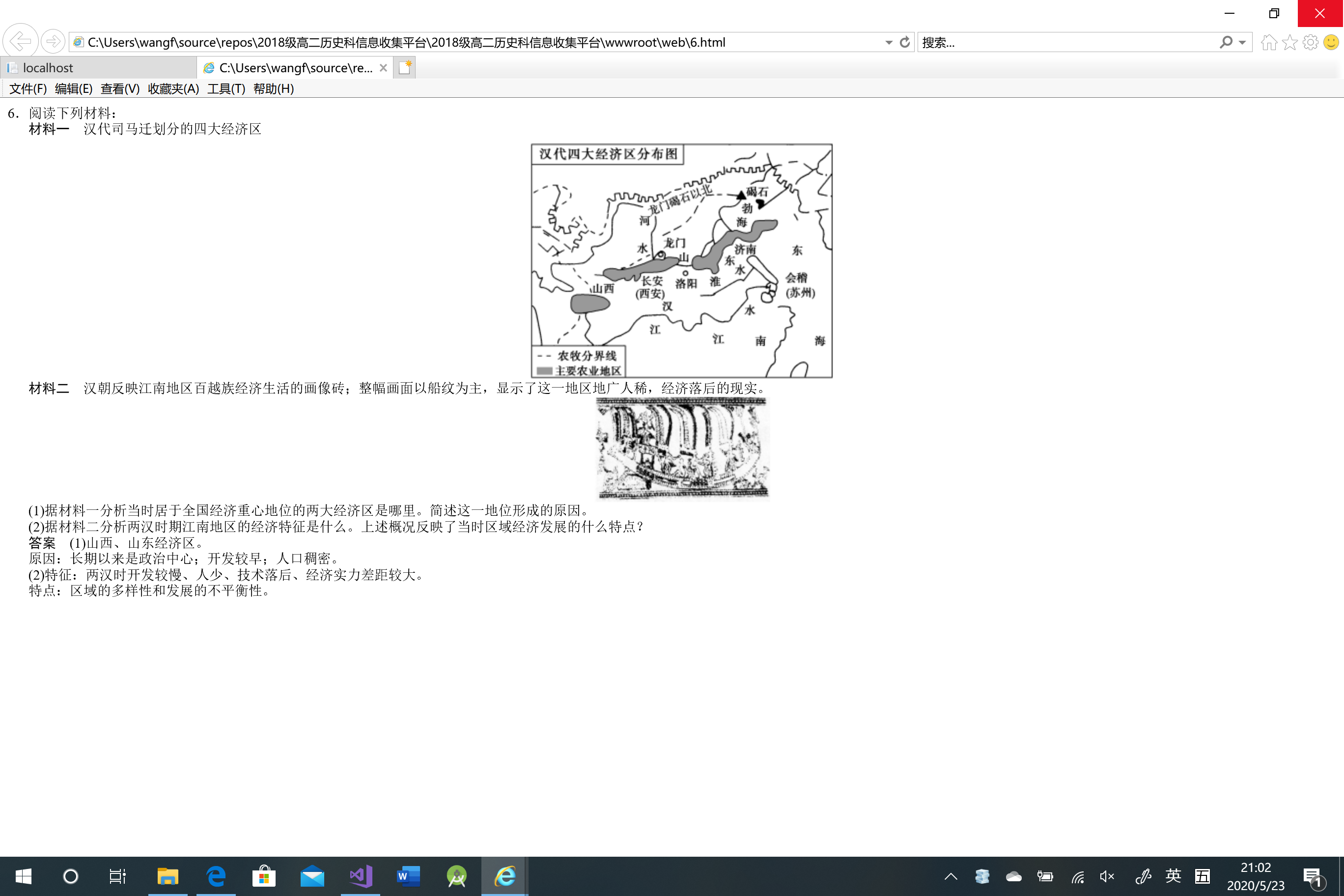
以下代码在div中嵌套html,调试中页面中的图片无法显示。但鼠标打开

网页,在浏览器中却是正常,但不知何故。
$.ajax({
url: '/web/6.html',
type:'get',
success:function(res){
$('#div1').html($(res));
}
});
以下代码在div中嵌套html,调试中页面中的图片无法显示。但鼠标打开

网页,在浏览器中却是正常,但不知何故。
$.ajax({
url: '/web/6.html',
type:'get',
success:function(res){
$('#div1').html($(res));
}
});
换为iframe标签试试 $('#div1').html( '' )