

//experiment13.js
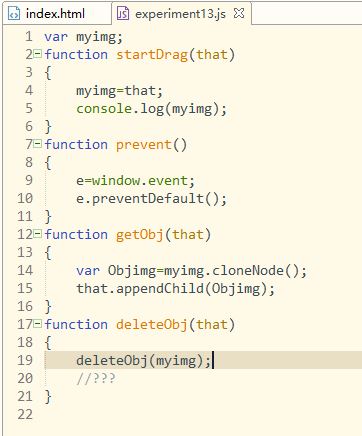
var myimg;
function startDrag(that)
{
myimg=that;
console.log(myimg);
}
function prevent()
{
e=window.event;
e.preventDefault();
}
function getObj(that)
{
var Objimg=myimg.cloneNode();
that.appendChild(Objimg);
}
function deleteObj(that)
{
deleteObj(myimg);
//???
}
//index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HTML5拖拽</title>
<script src="js/experiment13.js"></script>
<style>
*{
padding:0px;
margin:0px;
}
#food{
width:80%;
height:300px;
border:2px solid #ccc;
float:left;
}
#delete{
border:2px solid #ccc;
height:100px;
float:right;
margin-right: 10px;
}
/*承载区*/
#customerA{
float:left;
width:30%;
height:220px;
border:2px solid #c0c0c0;
}
#customerB{
float:left;
width:30%;
height:220px;
border:2px solid #c0c0c0;
margin-left: 35px;
}
#customerC{
float:right;
width:30%;
height:220px;
border:2px solid #c0c0c0;
}
</style>
</head>
<body>
<center>
<div id="topic" style="height: 15px;line-height: 15px;border: 2px solid #c0c0c0;">
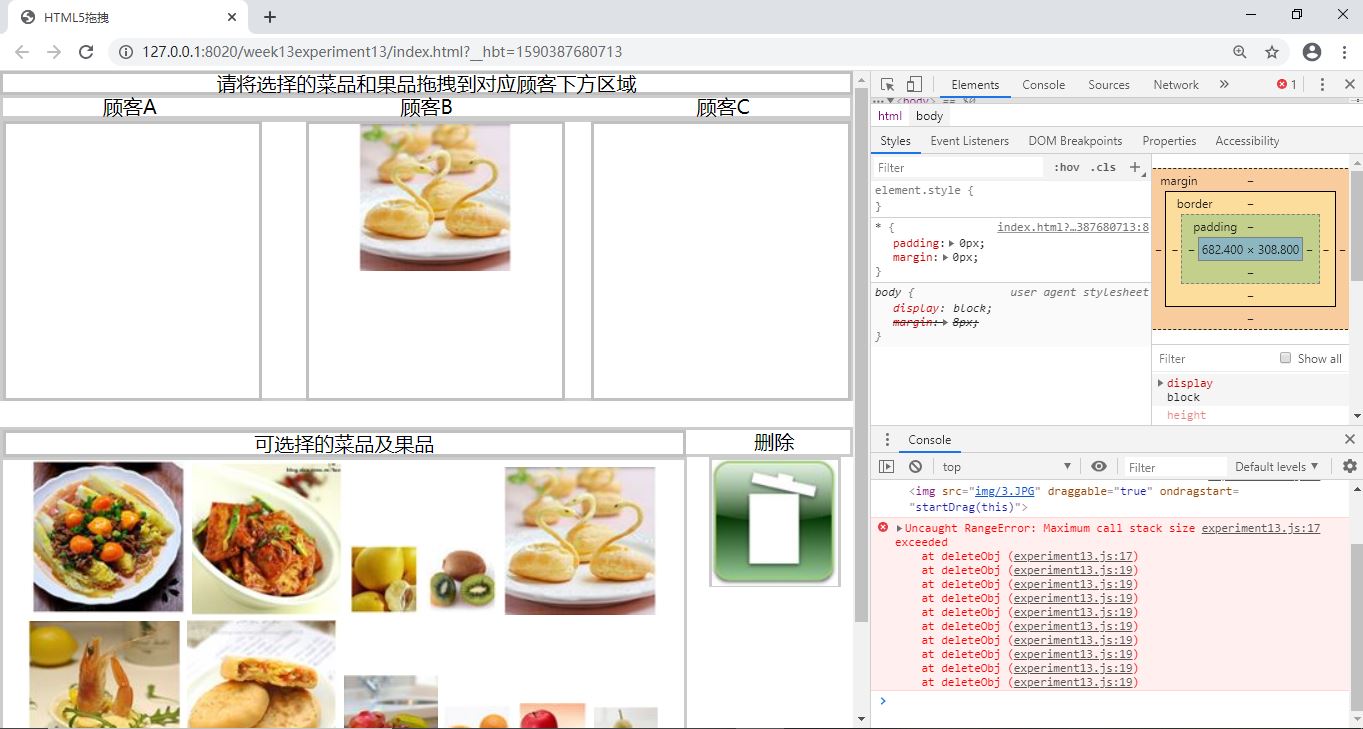
<span>请将选择的菜品和果品拖拽到对应顾客下方区域</span>
</div>
<div id="name" style="border: 2px solid #ccc;height:15px;line-height: 15px;">
<span style="width:30%;height:15px;float:left">顾客A</span>
<span style="width:30%;height:15px;">顾客B</span>
<span style="width:30%;height:15px;float: right;">顾客C</span>
</div>
<div id="customer" style="border:2px solid #ccc;height:222px;line-height: 220px;">
<!--承载区-->
<div id="customerA" ondragenter="prevent()" ondragover="prevent()" ondrop="getObj(this)"></div>
<div id="customerB" ondragenter="prevent()" ondragover="prevent()" ondrop="getObj(this)"></div>
<div id="customerC" ondragenter="prevent()" ondragover="prevent()" ondrop="getObj(this)"></div>
</div>
</br>
<div id="foodname" style="border: 2px solid #ccc;height:20px;line-height: 18px;">
<span style="width:80%;float:left;border: 2px solid #c0c0c0;">可选择的菜品及果品</span>
<span style="float:right;margin-right: 45px;">删除</span>
</div>
<div id="food" ondragenter="prevent()" ondragover="prevent()" ondrop="getObj(this)">
<img src="img/1.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/2.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/10.JPG"draggable="true" ondragstart="startDrag(this)">
<img src="img/11.JPG"draggable="true" ondragstart="startDrag(this)">
<img src="img/3.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/4.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/5.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/6.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/7.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/8.JPG" draggable="true" ondragstart="startDrag(this)">
<img src="img/9.JPG" draggable="true" ondragstart="startDrag(this)">
</div>
<!--承载区-->
<div id="delete" ondragenter="prevent()"
ondragover="prevent()" ondrop="deleteObj(this)">
<img src="img/12.JPG" draggable="false">
</div>
</center>
</body>
</html>
