这样是正常的:
//a.js
let serverUrl=Object.assign({...{a:324,b:32}})
console.log(serverUrl)
改成这样就不对了:
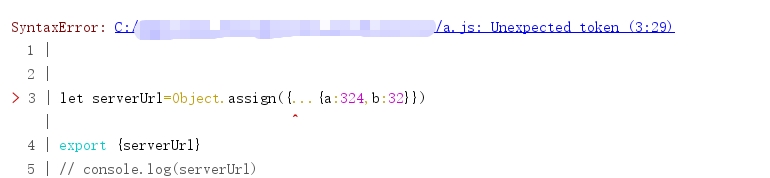
//a.js文件:
let serverUrl=Object.assign({...{a:324,b:32}})
export {serverUrl}
//test.js文件:
import {serverUrl} from "./a";
console.log(serverUrl)
报错:
请问这是什么问题?
备注:为了支持es6,还有个test2.js文件的代码如下:
require('babel-register') ({
presets: [ 'env' ]
})
module.exports = require('./test.js')
