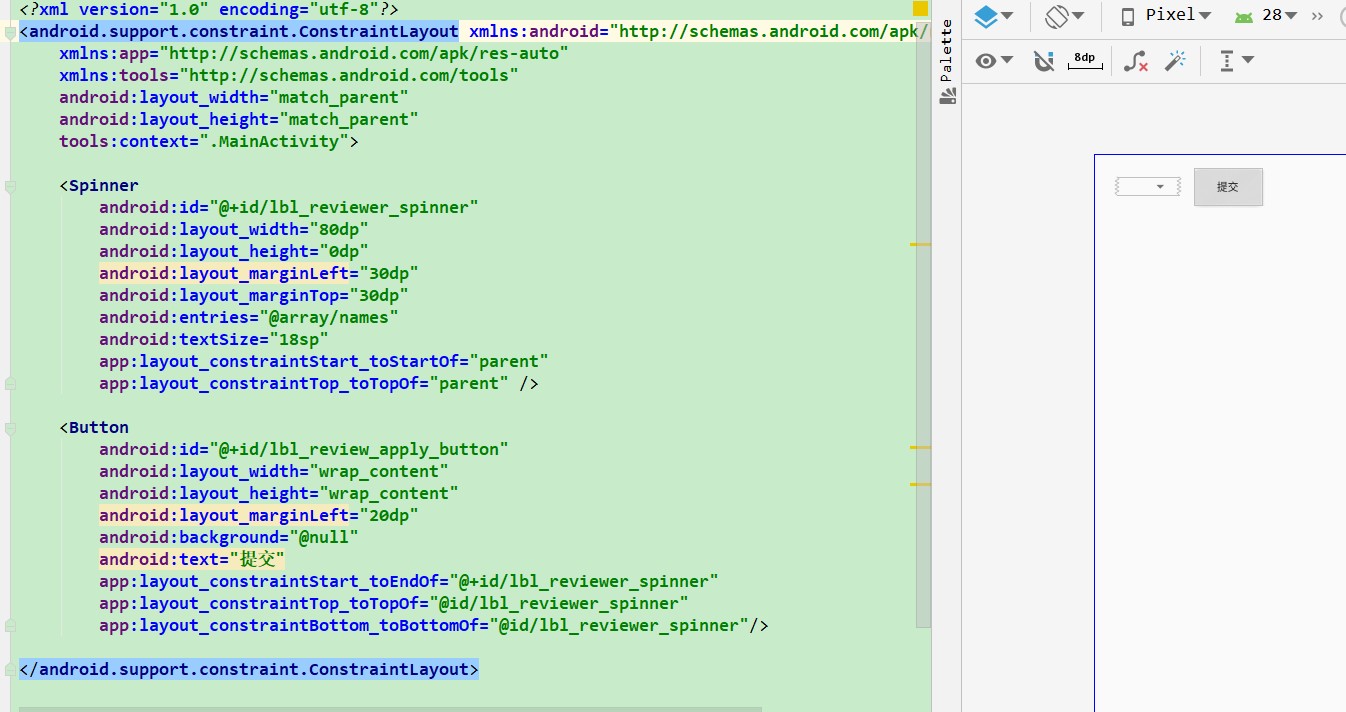
上图有个按钮和spinner。它们都处于一个constraintLayout中,但很明显,它们并没有对齐。spinner的文字和按钮的顶部对齐了,可我想要“提交”和“李万国”对齐。其xml代码如下:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"
android:id="@+id/lbl_review_apply_button"
app:layout_constraintRight_toLeftOf="@+id/lbl_reviewer_spinner"
app:layout_constraintTop_toTopOf="@id/lbl_reviewer_spinner"
/>
<Spinner
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/lbl_apply_date"
android:layout_marginTop="50dp"
android:id="@+id/lbl_reviewer_spinner"
/>
我尝试给按钮添加了
app:layout_constraintBaseline_toBaselineOf="@+id/lbl_reviewer_spinner"
但这样一来,按钮就飞到上面去了。所以我想知道怎样才能使这两个对齐。