各位大佬们知道,vue 项目 修改页面内容ctrl +s 保存后,页面不能及时刷新,只能手动刷新。不知道大家有没有遇到这种情况?
前段时间 重新安装了 nodejs10 其他没什么改动,请问大佬们是那一部分出了问题??

各位大佬们知道,vue 项目 修改页面内容ctrl +s 保存后,页面不能及时刷新,只能手动刷新。不知道大家有没有遇到这种情况?
前段时间 重新安装了 nodejs10 其他没什么改动,请问大佬们是那一部分出了问题??

设置hot:true就可以了
是vue3.0吗?
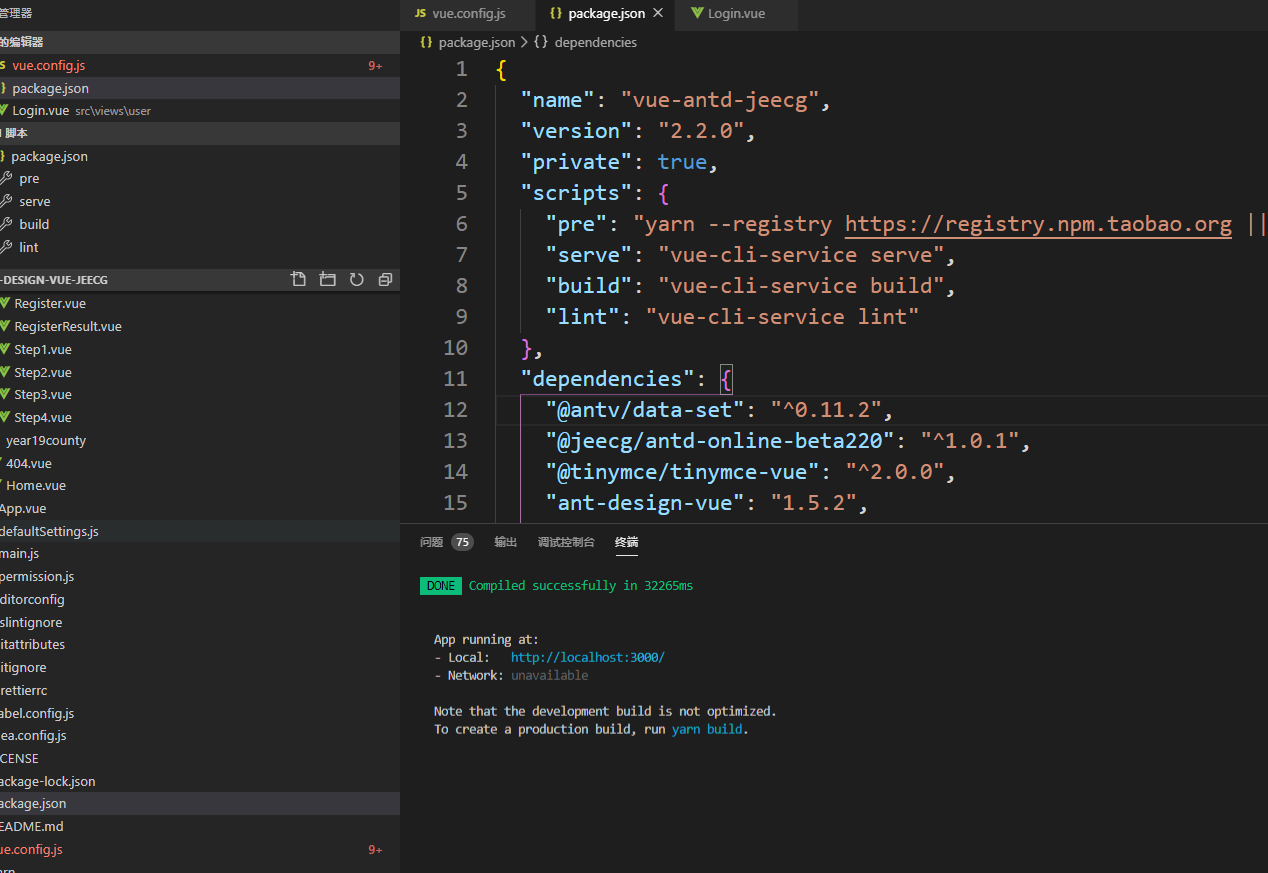
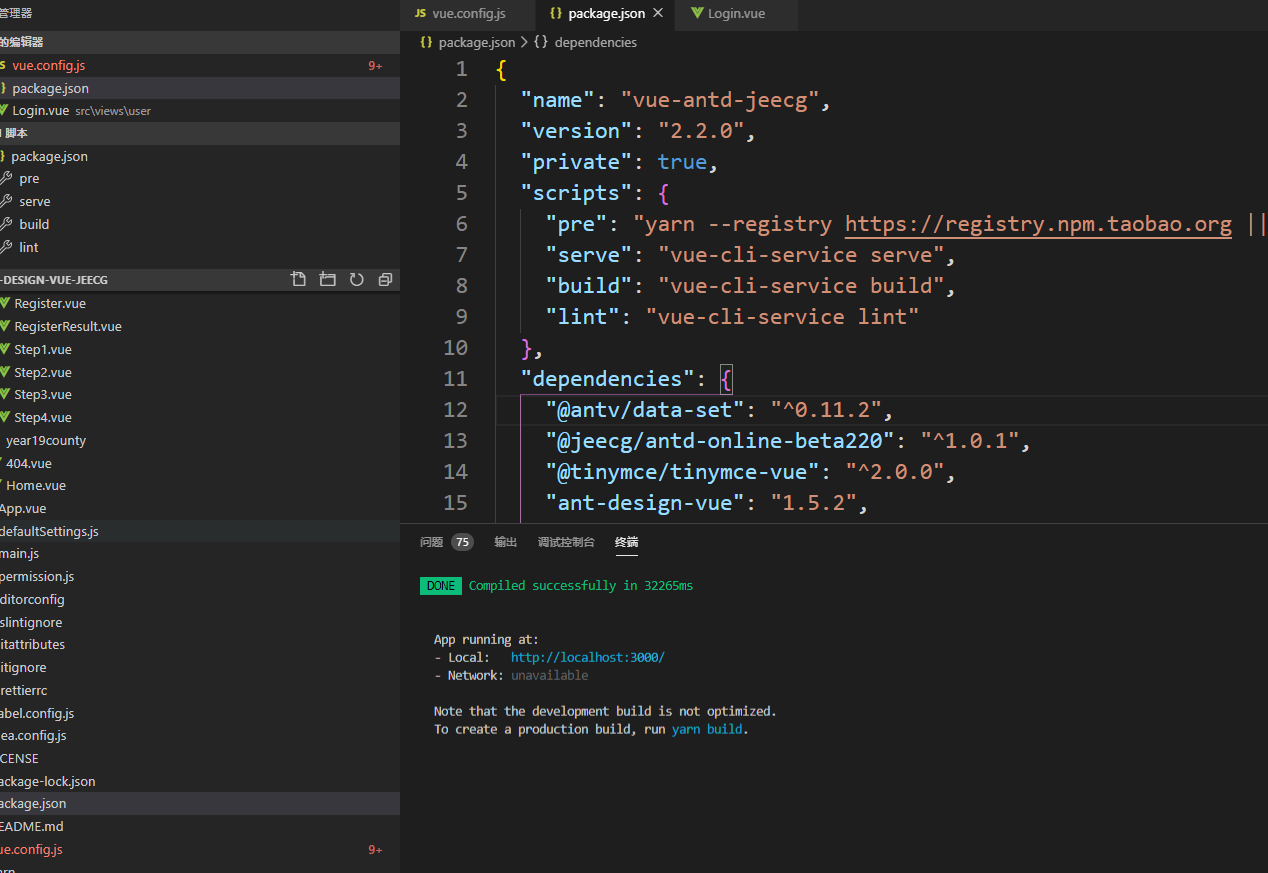
1.在项目根目录下,新建名为 vue.config.js的文件。
2.写入:
module.exports = {
devServer : {
hot:true,
open : true,
port : 8080,
host : "0.0.0.0"
}
}