我需要在html页面,有一个文本框,文本框可填写任意数字,但不能含有小数点、中文或字母,在文本框旁边可以即时计算出填写数字乘以10之后的结果。
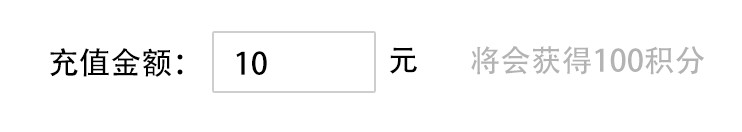
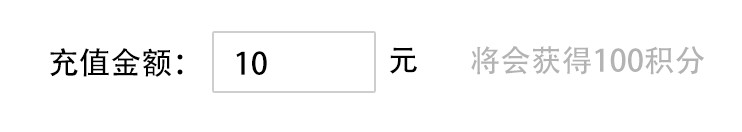
示例:

请各位大神提供最简单的方式,可以用JS,不要用jQuery。
谢谢!
我需要在html页面,有一个文本框,文本框可填写任意数字,但不能含有小数点、中文或字母,在文本框旁边可以即时计算出填写数字乘以10之后的结果。
示例:

请各位大神提供最简单的方式,可以用JS,不要用jQuery。
谢谢!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="" oninput="x.value='将会获得'+parseInt(a.value)*10+'积分'">
<p>
充值金额:
<input type="number" id="a" min="0">
<output name="x" for="a"></output>
</p>
</form>
</body>
</html>