我的Java类:
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.net.ServerSocket;
import java.net.Socket;
import java.util.Timer;
import java.util.TimerTask;
public class Client_PC {
static int index = 1;
public static void main(String[] args) throws IOException {
ServerSocket server = new ServerSocket(8888);
while(true){
Socket socket = server.accept();
InputStreamReader r = new InputStreamReader(socket.getInputStream());
BufferedReader br = new BufferedReader(r);
String readLine = br.readLine();
while(readLine != null && !readLine.equals("")){
System.out.println("获取到数据:" + readLine);
readLine = br.readLine();
}
String html = "http/1.1 200 ok\n" +"\n\n" + "1234服务端。。。。";
PrintWriter pw = new PrintWriter(socket.getOutputStream());
pw.println(html+"---次数:0");
pw.close();
}
}
}
我的js:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<button onclick="test1()">点我</button>
<script type="text/javascript">
function test1(){
$.ajax({
url:"http://127.0.0.1:8888",
data:{
a:123,
b:456
},
success:function(res){
console.log(res)
},
error:function(err){
console.log(err)
}
})
}
</script>
</body>
</html>
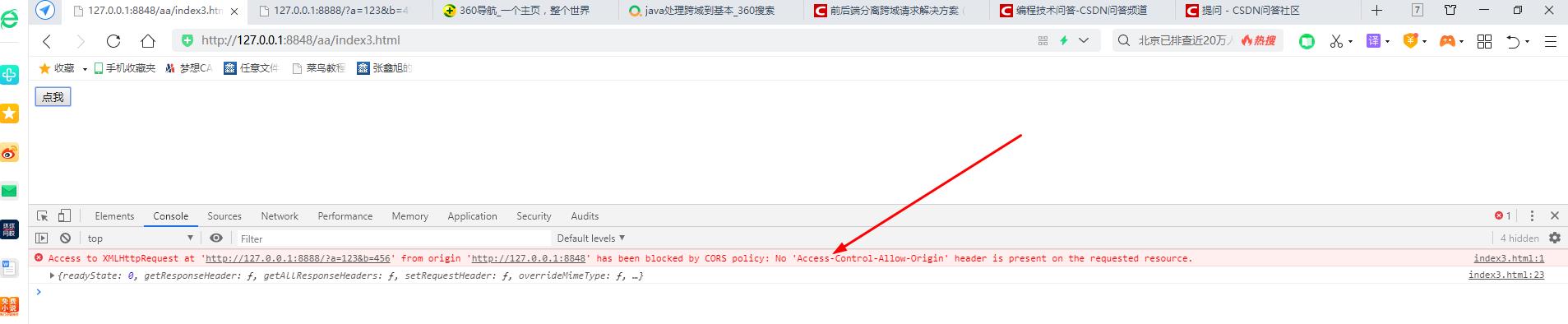
运行结果:

请教各位大佬如何解决这个问题,网上试了各种方法都行不通?
