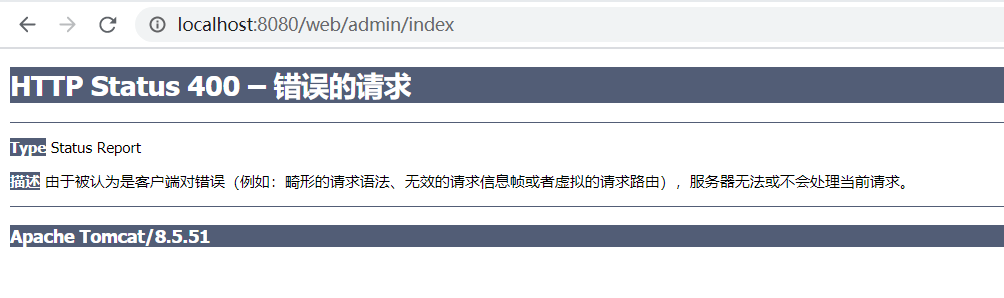
访问index.jsp出现这个错误,以下是代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet"
href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script
src="${pageContext.request.contextPath}/resources/js/jquery-3.5.0.min.js"></script>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<center>
<div class="rightinfo">
<table class="tablelist" >
<thead>
<tr>
<th><input type="checkbox" checked="checked"/></th>
<th>工号<i class="sort"></i></th>
<th>密码</th>
<th>邮箱</th>
<th>操作          
<a href="${pageContext.request.contextPath}/admin/AddAdmin">添加</a></th>
</tr>
</thead>
<tbody>
<c:forEach items="${adminList}" var="admin">
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>${admin.adminid}</td>
<td>${admin.password}</td>
<td>${admin.email}</td>
<td> <a href="${pageContext.request.contextPath}/admin/DelAdmin.do?adminid=${admin.adminid}">删除</a>
<a href="${pageContext.request.contextPath}/admin/UpdAdmin.do?adminid=${admin.adminid}">修改</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</center>
<script type="text/javascript">
$('.tablelist tbody tr:odd').addClass('odd');
</script>
</body>
<script type="text/javascript">
$(document).ready(function(){
$(".click").click(function(){
$(".tip").fadeIn(200);
});
$(".tiptop a").click(function(){
$(".tip").fadeOut(200);
});
$(".sure").click(function(){
$(".tip").fadeOut(100);
});
$(".cancel").click(function(){
$(".tip").fadeOut(100);
});
});
</script>
</html>
请帮我看看哪里有错误??谢谢!!