

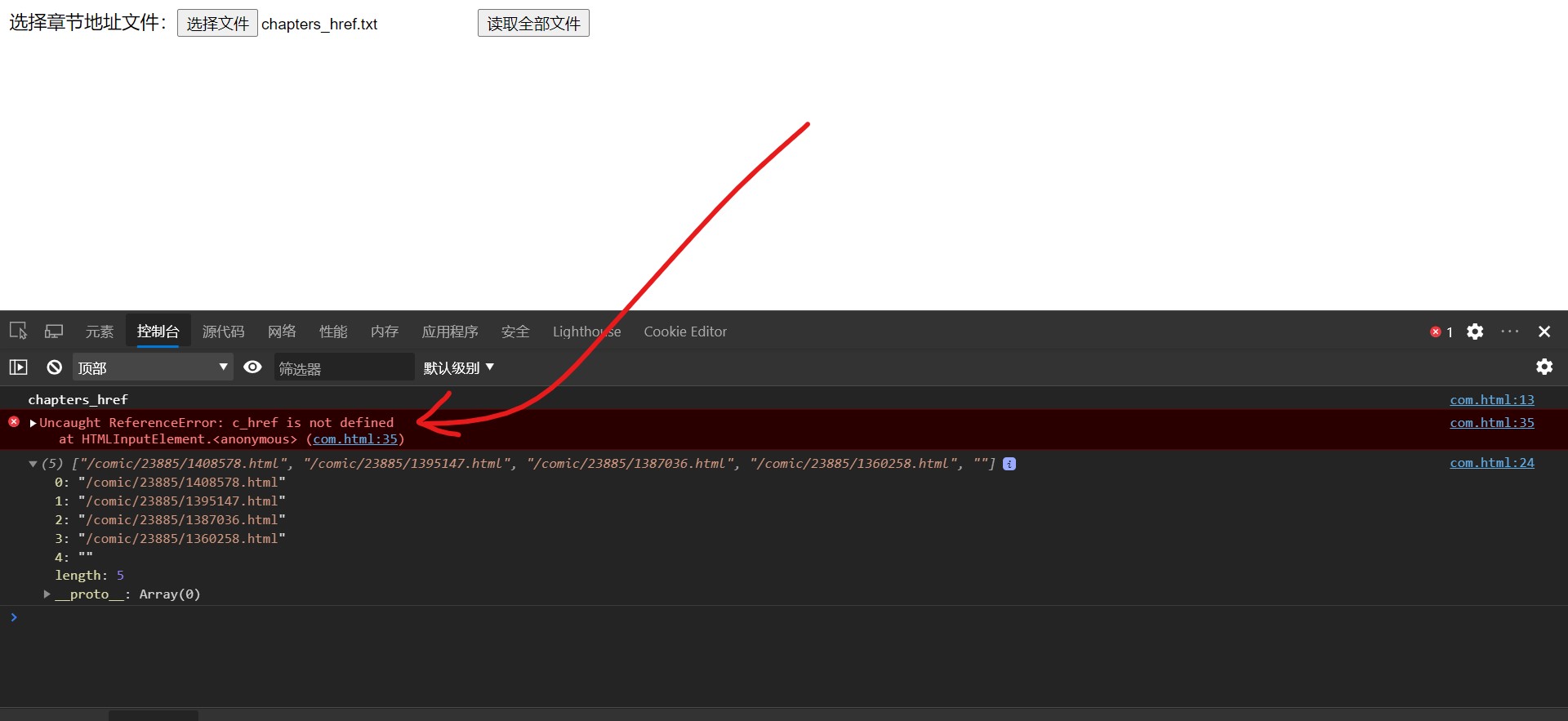
图中文件chapters_href.txt内容为:
/comic/23885/1408578.html--#--/comic/23885/1395147.html--#--/comic/23885/1387036.html--#--/comic/23885/1360258.html--#--
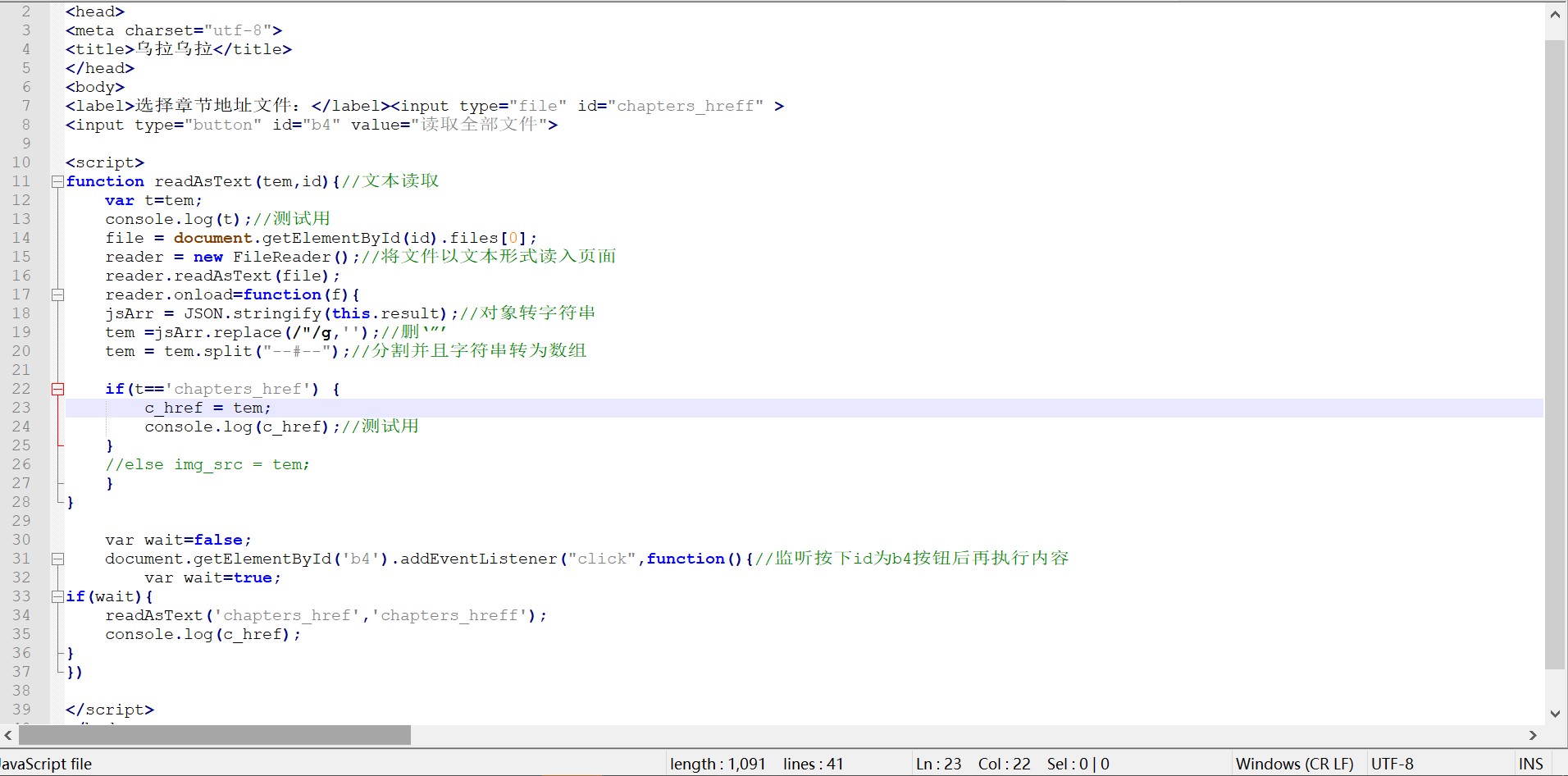
html,JavaScript代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>乌拉乌拉</title>
</head>
<body>
<label>选择章节地址文件:</label>
<input type="file" id="chapters_hreff" />
<input type="button" id="b4" value="读取全部文件" />
<script>
function readAsText(tem,id){//文本读取
var t=tem;
console.log(t);
file = document.getElementById(id).files[0];
reader = new FileReader();//将文件以文本形式读入页面
reader.readAsText(file);
reader.onload=function(f){
jsArr = JSON.stringify(this.result);//对象转字符串
tem =jsArr.replace(/"/g,'');//删‘”’
tem = tem.split("--#--");//分割并且字符串转为数组
if(t=='chapters_href') {
c_href = tem;
console.log(c_href);
}
}
}
var wait=false;
document.getElementById('b4').addEventListener("click",function(){//监听按下id为b4按钮后再执行内容
var wait=true;
if(wait){
readAsText('chapters_href','chapters_hreff');
console.log(c_href);
}
})
</script>
</body>
</html>
