刚接触python,如题,python designer设计出的页面与用python 调用后显示的不一致,求问大神这个是什么问题,怎么解决。
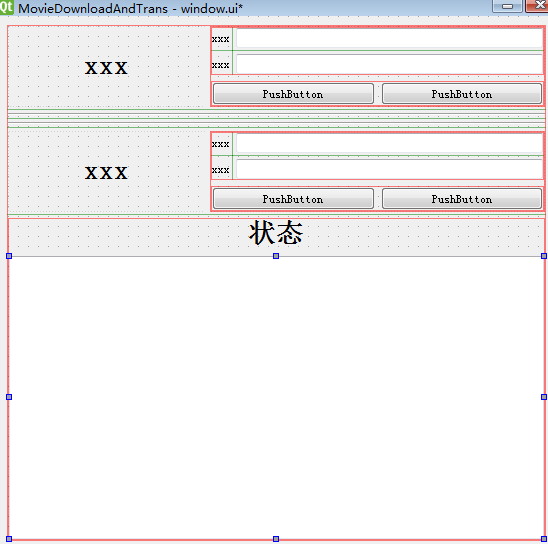
#1. Qt designed预览界面
转化后的window.py文件见后文
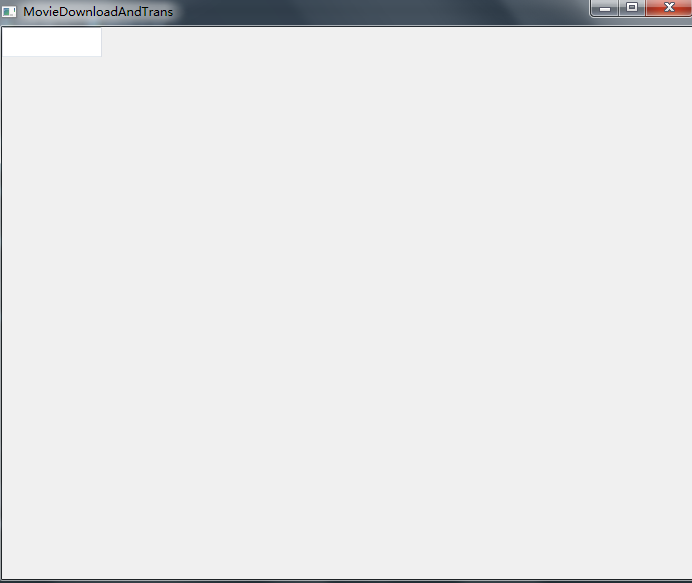
2.python 运行main.py文件如图

3.main.py的代码
其中QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling)这一句注释掉也一个效果
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
from PyQt5 import QtCore
#导入designer工具生成的window模块
from window import Ui_Form
#定义一个主窗口类,继承了QMainWindow及Ui_Form
class MainWindow(QMainWindow, Ui_Form):
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.setupUi(self)
if __name__ == '__main__':
QtCore.QCoreApplication.setAttribute(QtCore.Qt.AA_EnableHighDpiScaling)
# 固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行
movieDownLoadApp = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
# 程序运行,sys.exit方法确保程序完整退出。
sys.exit(movieDownLoadApp.exec_())
4.window.py的文件是ui转过来的
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(690, 552)
self.verticalLayout_5 = QtWidgets.QVBoxLayout(Form)
self.verticalLayout_5.setObjectName("verticalLayout_5")
self.gridLayout = QtWidgets.QGridLayout()
self.gridLayout.setObjectName("gridLayout")
self.MovieDownload_2 = QtWidgets.QSplitter(Form)
self.MovieDownload_2.setOrientation(QtCore.Qt.Horizontal)
self.MovieDownload_2.setObjectName("MovieDownload_2")
self.label_13 = QtWidgets.QLabel(self.MovieDownload_2)
self.label_13.setObjectName("label_13")
self.layoutWidget_3 = QtWidgets.QWidget(self.MovieDownload_2)
self.layoutWidget_3.setObjectName("layoutWidget_3")
self.verticalLayout_6 = QtWidgets.QVBoxLayout(self.layoutWidget_3)
self.verticalLayout_6.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_6.setObjectName("verticalLayout_6")
self.gridLayout_5 = QtWidgets.QGridLayout()
self.gridLayout_5.setObjectName("gridLayout_5")
self.label_14 = QtWidgets.QLabel(self.layoutWidget_3)
self.label_14.setObjectName("label_14")
self.gridLayout_5.addWidget(self.label_14, 0, 0, 1, 1)
self.lineEdit_9 = QtWidgets.QLineEdit(self.layoutWidget_3)
self.lineEdit_9.setObjectName("lineEdit_9")
self.gridLayout_5.addWidget(self.lineEdit_9, 1, 1, 1, 1)
self.label_15 = QtWidgets.QLabel(self.layoutWidget_3)
self.label_15.setObjectName("label_15")
self.gridLayout_5.addWidget(self.label_15, 1, 0, 1, 1)
self.lineEdit_10 = QtWidgets.QLineEdit(self.layoutWidget_3)
self.lineEdit_10.setObjectName("lineEdit_10")
self.gridLayout_5.addWidget(self.lineEdit_10, 0, 1, 1, 1)
self.verticalLayout_6.addLayout(self.gridLayout_5)
self.horizontalLayout_5 = QtWidgets.QHBoxLayout()
self.horizontalLayout_5.setObjectName("horizontalLayout_5")
self.pushButton_9 = QtWidgets.QPushButton(self.layoutWidget_3)
self.pushButton_9.setObjectName("pushButton_9")
self.horizontalLayout_5.addWidget(self.pushButton_9)
self.pushButton_10 = QtWidgets.QPushButton(self.layoutWidget_3)
self.pushButton_10.setObjectName("pushButton_10")
self.horizontalLayout_5.addWidget(self.pushButton_10)
self.verticalLayout_6.addLayout(self.horizontalLayout_5)
self.gridLayout.addWidget(self.MovieDownload_2, 0, 0, 1, 1)
self.line = QtWidgets.QFrame(Form)
self.line.setFrameShape(QtWidgets.QFrame.HLine)
self.line.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line.setObjectName("line")
self.gridLayout.addWidget(self.line, 1, 0, 1, 1)
self.line_2 = QtWidgets.QFrame(Form)
self.line_2.setFrameShape(QtWidgets.QFrame.HLine)
self.line_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.line_2.setObjectName("line_2")
self.gridLayout.addWidget(self.line_2, 2, 0, 1, 1)
self.MovieDownload = QtWidgets.QSplitter(Form)
self.MovieDownload.setOrientation(QtCore.Qt.Horizontal)
self.MovieDownload.setObjectName("MovieDownload")
self.label_4 = QtWidgets.QLabel(self.MovieDownload)
self.label_4.setObjectName("label_4")
self.layoutWidget = QtWidgets.QWidget(self.MovieDownload)
self.layoutWidget.setObjectName("layoutWidget")
self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.layoutWidget)
self.verticalLayout_2.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.gridLayout_3 = QtWidgets.QGridLayout()
self.gridLayout_3.setObjectName("gridLayout_3")
self.label_8 = QtWidgets.QLabel(self.layoutWidget)
self.label_8.setObjectName("label_8")
self.gridLayout_3.addWidget(self.label_8, 0, 0, 1, 1)
self.lineEdit_5 = QtWidgets.QLineEdit(self.layoutWidget)
self.lineEdit_5.setObjectName("lineEdit_5")
self.gridLayout_3.addWidget(self.lineEdit_5, 1, 1, 1, 1)
self.label_9 = QtWidgets.QLabel(self.layoutWidget)
self.label_9.setObjectName("label_9")
self.gridLayout_3.addWidget(self.label_9, 1, 0, 1, 1)
self.lineEdit_6 = QtWidgets.QLineEdit(self.layoutWidget)
self.lineEdit_6.setObjectName("lineEdit_6")
self.gridLayout_3.addWidget(self.lineEdit_6, 0, 1, 1, 1)
self.verticalLayout_2.addLayout(self.gridLayout_3)
self.horizontalLayout_3 = QtWidgets.QHBoxLayout()
self.horizontalLayout_3.setObjectName("horizontalLayout_3")
self.pushButton_5 = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_5.setObjectName("pushButton_5")
self.horizontalLayout_3.addWidget(self.pushButton_5)
self.pushButton_6 = QtWidgets.QPushButton(self.layoutWidget)
self.pushButton_6.setObjectName("pushButton_6")
self.horizontalLayout_3.addWidget(self.pushButton_6)
self.verticalLayout_2.addLayout(self.horizontalLayout_3)
self.gridLayout.addWidget(self.MovieDownload, 3, 0, 1, 1)
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(Form)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.textBrowser = QtWidgets.QTextBrowser(Form)
self.textBrowser.setObjectName("textBrowser")
self.verticalLayout.addWidget(self.textBrowser)
self.gridLayout.addLayout(self.verticalLayout, 4, 0, 1, 1)
self.verticalLayout_5.addLayout(self.gridLayout)
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "MovieDownloadAndTrans"))
self.label_13.setText(_translate("Form", "<html><head/><body><p align=\"center\"><span style=\" font-size:20pt; font-weight:600;\">视频下载</span></p></body></html>"))
self.label_14.setText(_translate("Form", "视频地址"))
self.label_15.setText(_translate("Form", "保存目录"))
self.pushButton_9.setText(_translate("Form", "PushButton"))
self.pushButton_10.setText(_translate("Form", "PushButton"))
self.label_4.setText(_translate("Form", "<html><head/><body><p align=\"center\"><span style=\" font-size:20pt; font-weight:600;\">格式转换</span></p></body></html>"))
self.label_8.setText(_translate("Form", "文件路径"))
self.label_9.setText(_translate("Form", "输出路径"))
self.pushButton_5.setText(_translate("Form", "PushButton"))
self.pushButton_6.setText(_translate("Form", "PushButton"))
self.label.setText(_translate("Form", "<html><head/><body><p align=\"center\"><span style=\" font-size:20pt; font-weight:600;\">状态</span></p></body></html>"))
