这是代码
<tr>
<td class="td_width"></td>
<td class="td_width" style="text-align: center;" v-for="(option,index2) in item.childrenList[0].optionList" :key="index2">
<input type="text" v-model="option.labelName" style="width: 80%;height:30px;" @blur="wjupdoption(option)"/>
</td>
</tr>
<tr v-for="(item2,index) in item.childrenList" :key="item.id+index">
<td class="td_width">
<input type="text" style="width: 80%;height:30px;" v-model="item2.questionsName"/>
</td>
<td class="td_width" style="text-align: center;" v-for="(option,index3) in item.childrenList[0].optionList" :key="index+'-'+index3">
<!-- <input type="radio" @click="askQuestion(option)"/> -->
<el-radio v-model="radio" :key="option.id" :label="index+'-'+index3" @click="askQuestion(option)"></el-radio>
</td>
</tr>
</table>

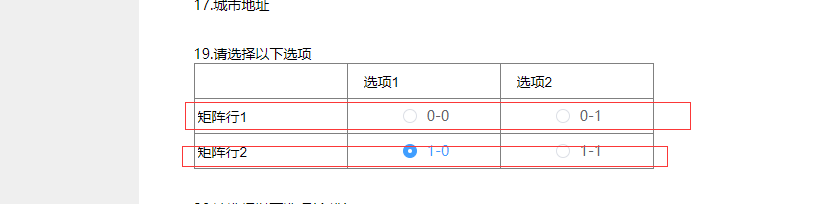
每一行都是一组单选,现在循环出来的 4 个只能选一个 求大佬指教
