
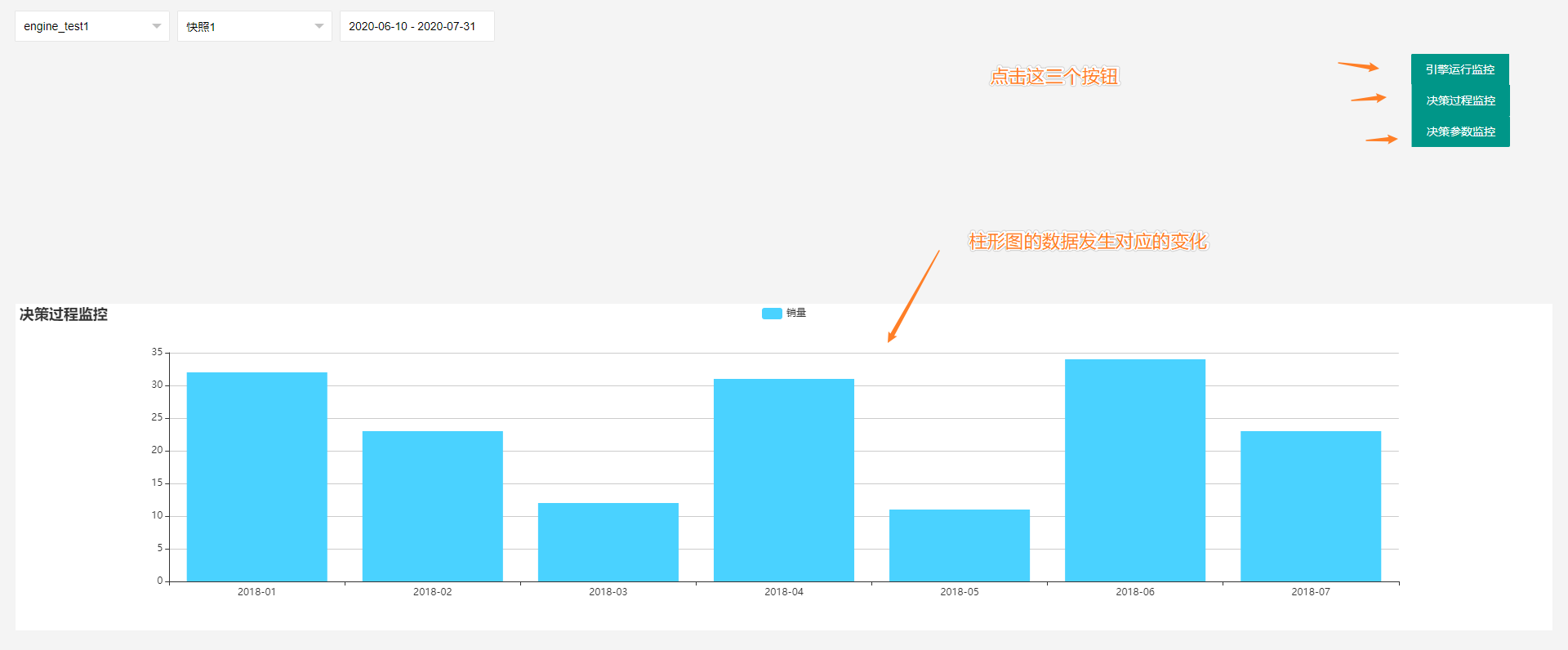
我想通过点击三个按钮 实现echarts柱形图的显示
数据我通过ajax返回 三个按钮的数据

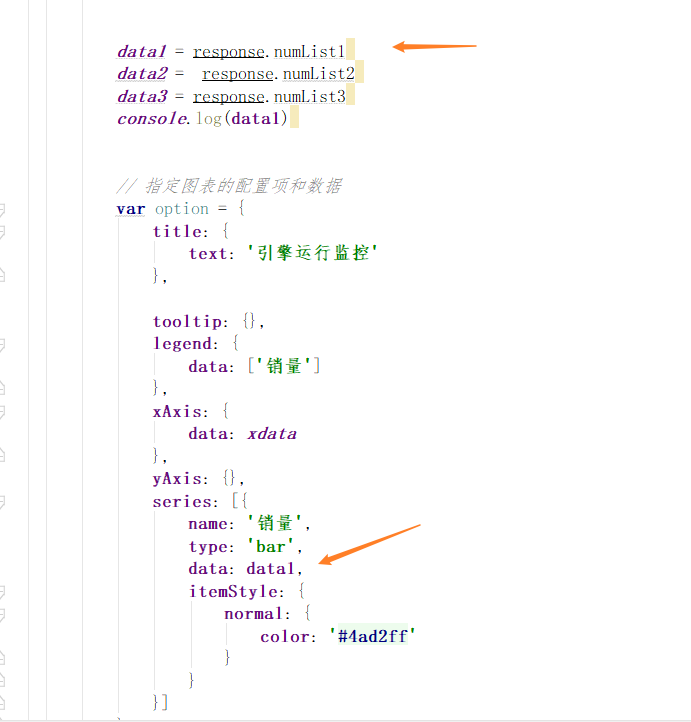
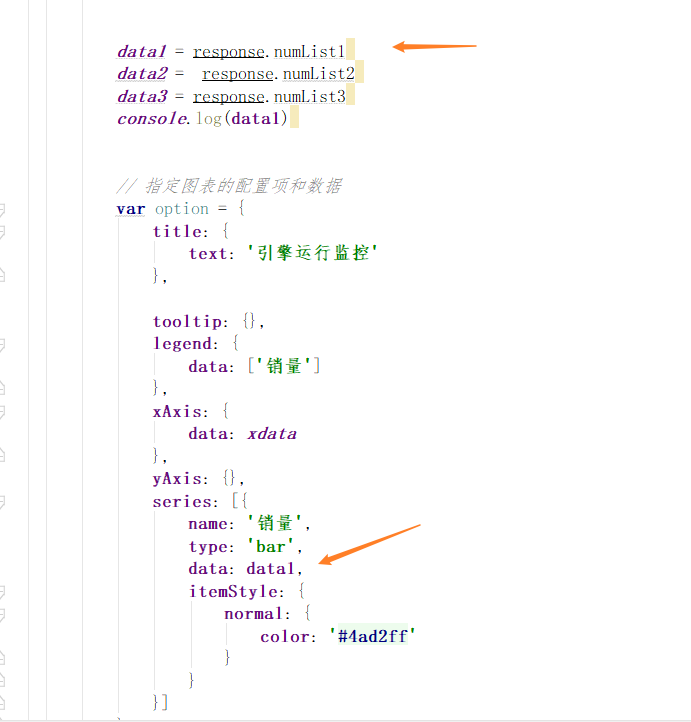
data1 , data2 ,data3 代表三个按钮数据,我把它们分别放到了三个option1,option2,option3
myChart.setOption(option); 咋么控制点击按钮1时设置option1 点击按钮2时设置 option2

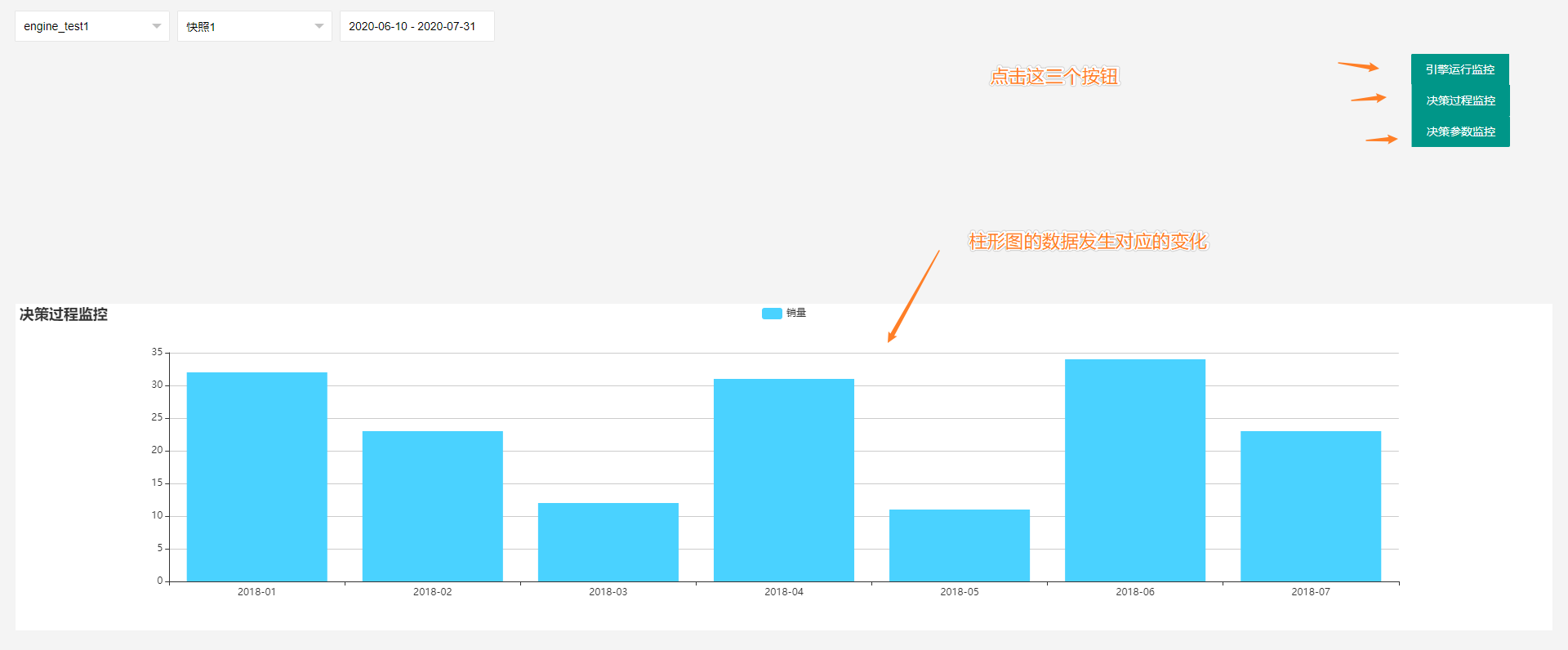
我想通过点击三个按钮 实现echarts柱形图的显示
数据我通过ajax返回 三个按钮的数据

data1 , data2 ,data3 代表三个按钮数据,我把它们分别放到了三个option1,option2,option3
myChart.setOption(option); 咋么控制点击按钮1时设置option1 点击按钮2时设置 option2
在每次点击的点击事件里发送ajax请求,在ajax请求的**回调里**更改option并设置myChart.setOption(option);一定要在回调里设置哦