使用的是vue框架。。。
这样写的是时候能正常显示:
<div>
<a href="#">
<img width="200" height="70" src="../assets/img/logo.jpg"/>
</a>
</div>
但是写成下面这样子就不能正常显示:
<div>
<a href="#">
<img width="200" height="70" src="../assets/img/logo.jpg"/>
</a>
</div>
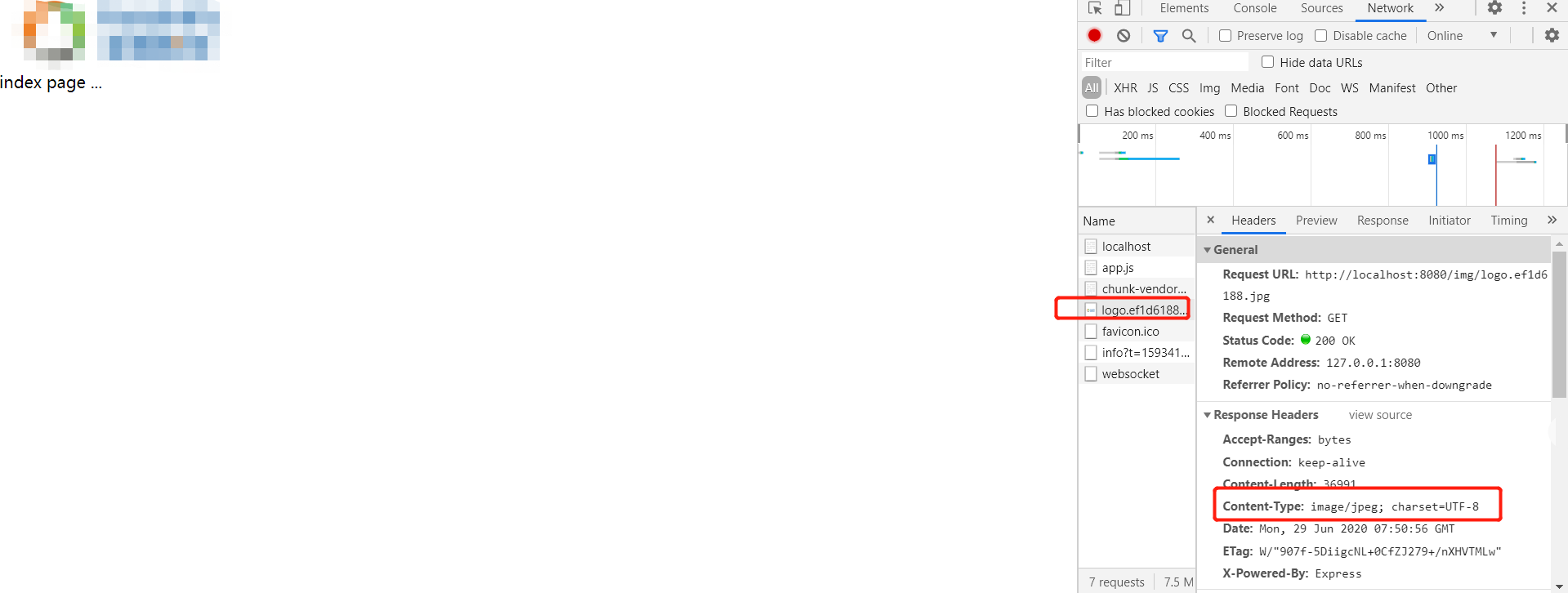
文件结构为:src/assets/img/logo.jpg,不能正常显示时的情形:

能正常显示时的情形:

请前端大哥不吝赐教!!!!