
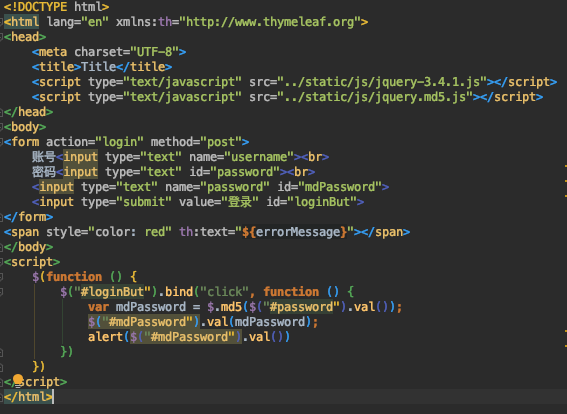
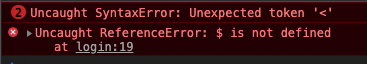
如图导入jquery,确保路径正确,在控制台报错如下:
之后使用了th:src也还是报错,路径只填写/js/.....也是报错。
最终这么解决了问题:
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="http://www.veryhuo.com/uploads/Common/js/jQuery.md5.js"></script>
请问如果想用本地文件该怎么办?
