使用react+mobx+react-router开发移动端,在记录路由变化时报错,代码如下。
routing.js
import {RouterStore} from "mobx-react-router";
import {BrowserRouter as Router} from 'react-router-dom';
import {syncHistoryWithStore} from "mobx-react-router";
/*RouterStore使mobx管理状态组件与路由器保持同步*/
const routing=new RouterStore();
export const history=syncHistoryWithStore(Router,routing);/*同步路由地址到store里,然后组件可以访问*/
export default routing;
Router/index.js
import React from 'react';
import routes from '../routes/Root';
import routing,{history} from '../store/routing';
import global from '../store/global';
import session from '../store/session';
import {Toast} from 'antd-mobile'
import {Router} from 'react-router-dom'
history.listen(location => {
const currentPathname = location.pathname;
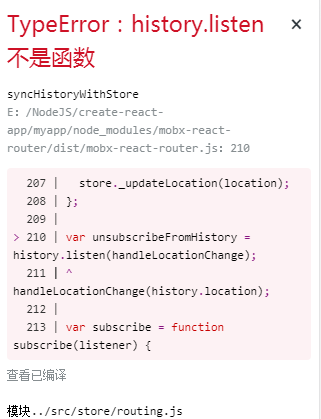
下面是报的错