var arr=[
{type:1,word:["this"]},
{type:1,word:["is"]},
{type:1,word:["my"]},
{type:0,word:["or"]},
{type:0,word:["this"]},
{type:4,word:["aaa"]},
{type:4,word:["bbb"]},
{type:4,word:["ccc"]},
]
一:type不等于0的合并为(不挨在一起不可以合并)
arr=[
{type:1,word:["this","is","my"]},,
{type:0,word:["or"]},
{type:0,word:["this"]},
{type:4,word:["aaa","bbb","ccc]},
{type:1,word:["wei"]},
]
二:将一的type等于1的变为0后数组变成(这相当于有个按钮,取消选中,然后将一的结果变为二)
arr=[
{type:0,word:["this"]},
{type:0,word:["is"]},
{type:0,word:["my"]},
{type:0,word:["or"]},
{type:0,word:["this"]},
{type:4,word:["aaa","bbb","ccc]},
{type:1,word:["wei"]},
]
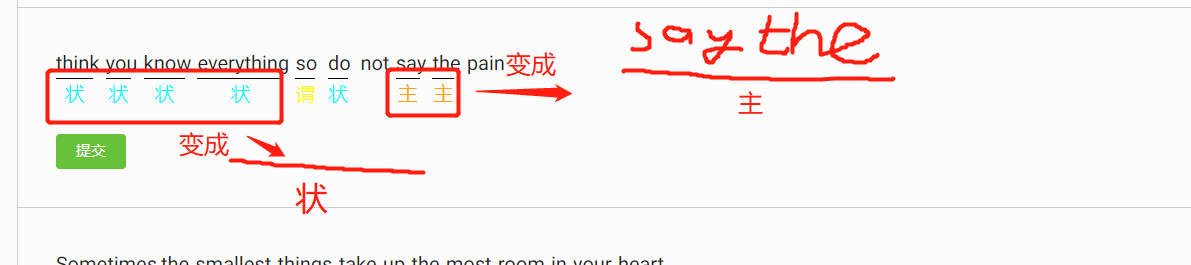
下面是我项目需求图片(可以不看)