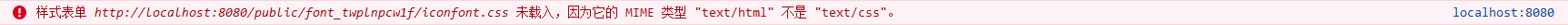
在做一个vue的练习,index.html引入css文件未生效,报如下错误:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue-router</title>
<link rel="stylesheet" type="text/css" href="./public/font_twplnpcw1f/iconfont.css">
<style>
*{
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
</html>
百度找了好久,无法解决,遂提问,望大神解答























