
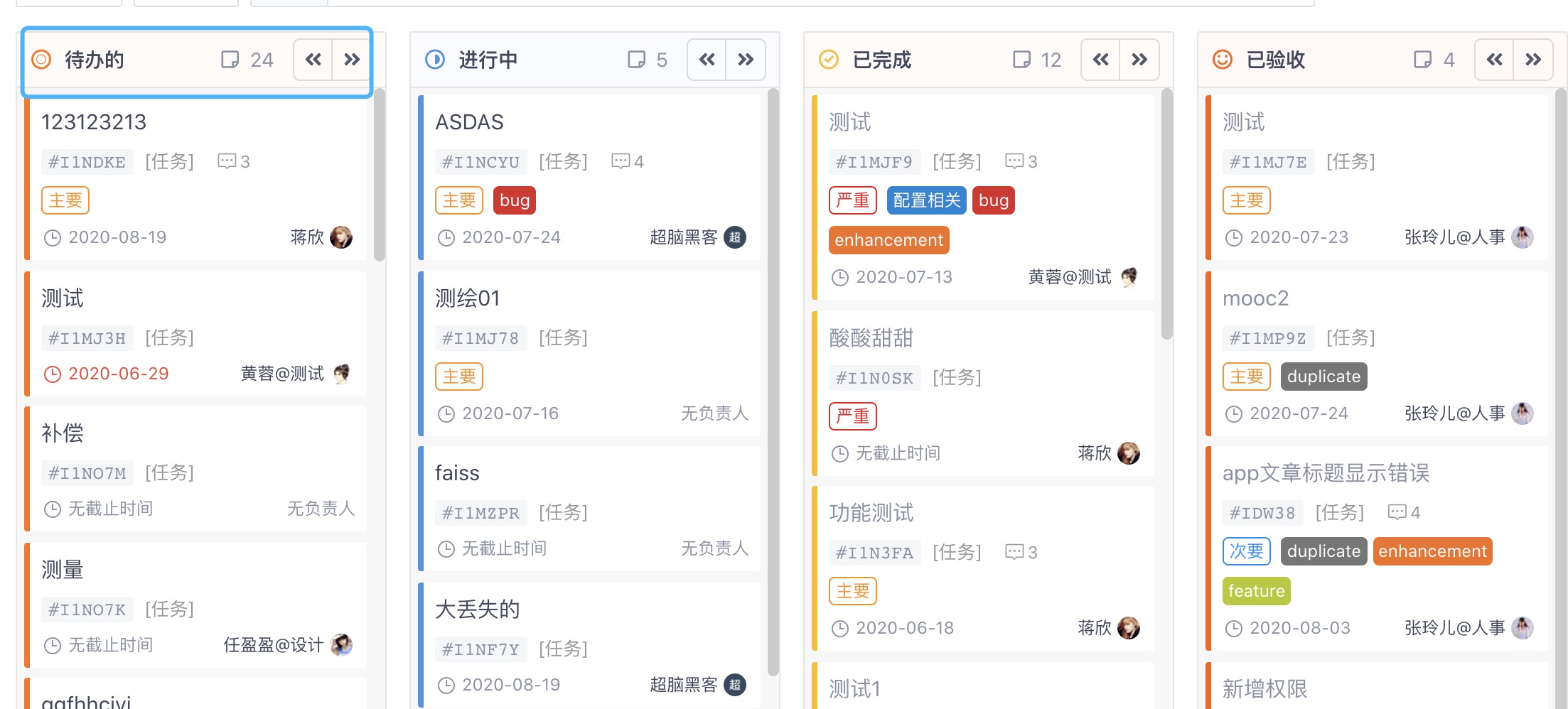
不同的类型下展示对应的任务,
taskStatusList:[{key:1,value: '待办的'},{key:1,value: '进行中'}]
用taskStatusList中的每一项去请求接口
// 任务状态
this.taskStatusList.forEach((item) => {
const params = {
loginName: this.loginName,
pageNum: this.pager.pageNum,
pageSize: this.pager.pageSize,
status: item.value,
};
this.$api.Task.taskList(params, (res) => {
console.log(res);
this.tableData = res.list || [];
this.tableData.forEach((ele) => {
this.commentData(ele.taskId); // 这段代码是循环上面的严重,配置相关的
});
});
});
<ul class="board-list" v-infinite-scroll="taskListData">
<li class="card clearfix"
v-for="(item, index) in tableData"
:key="index">
<div class="list-title padding">{{ item.title }} </div>
<li>
</ul>
按照现在的写法出现的问题是:
每个状态下的任务都是一样的,( 后台返回的数据是对的 )
大概知道问题出在哪里:
this.tableData = res.list || []; 看上去这里有问题,这里会把值覆盖成最后一次的返回,
请问怎么让每个状态下回显对应的任务呢?

