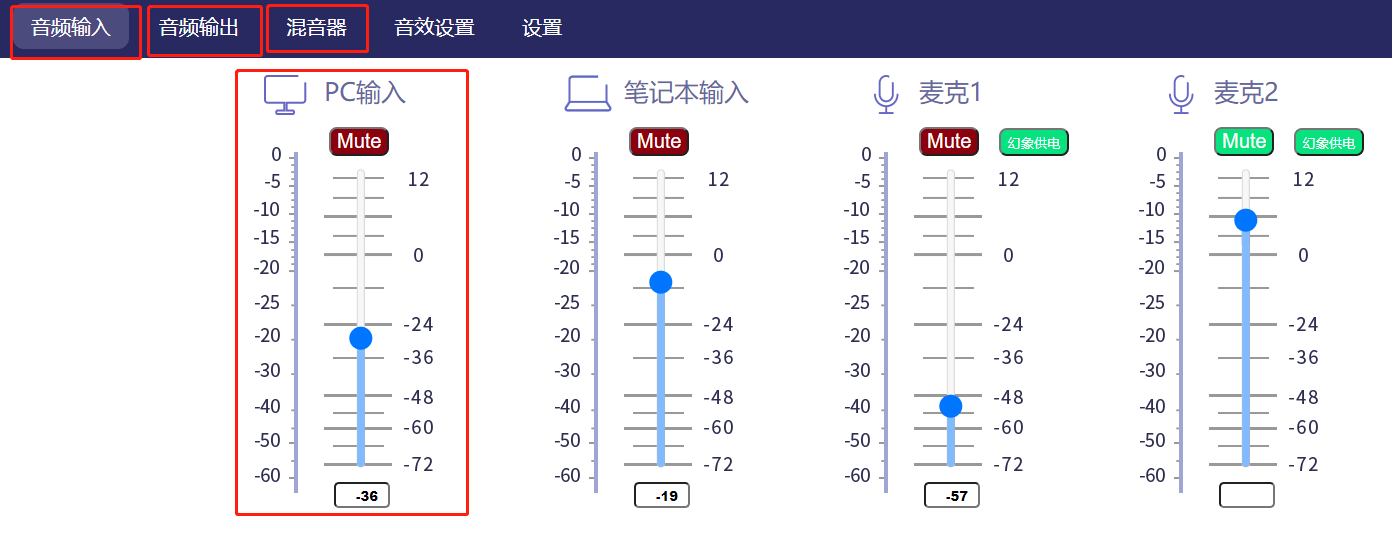
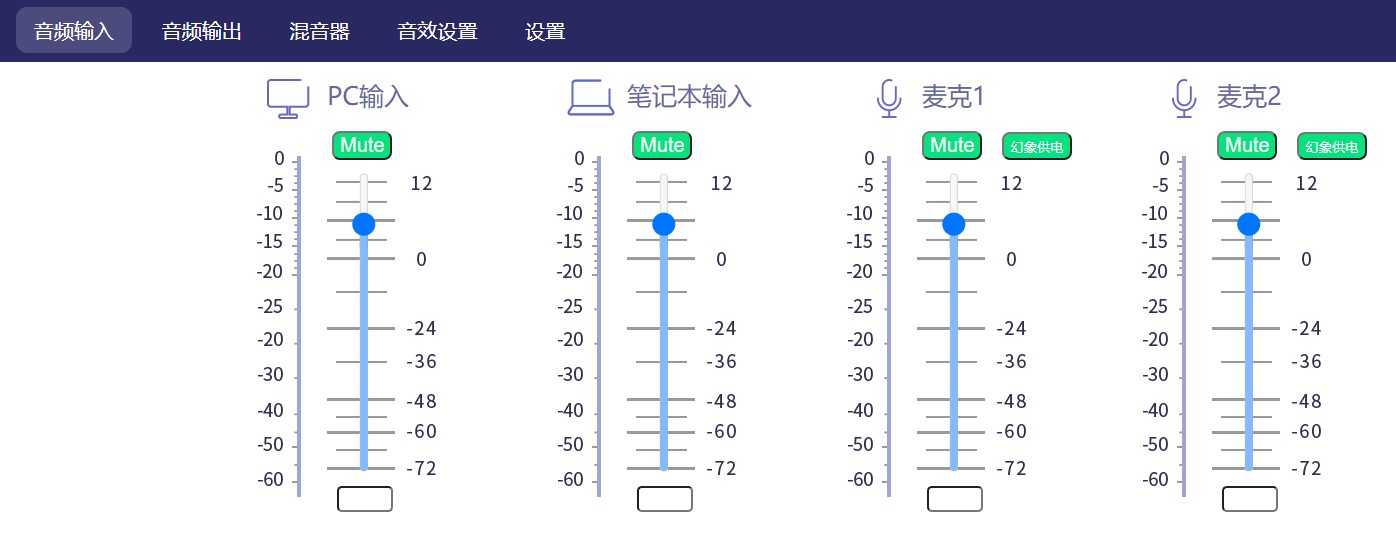
index页面中有5个iframe子页面,在导航栏上点击按钮跳转。
初次打开界面后页面样式根据后台硬件设备状态改变元素样式,但是在页面操作过后跳转其他子页面后返回来页面恢复了默认样式。想要的结果就是,跳转前是什么样子的,返回来之后就是什么样式。不需要恢复默认样式。

在跳转期间,url地址没有变换,始终都是在index页面下。
有没有大哥能告诉小弟我用什么办法可以不然页面恢复默认值
html中iframe子页面相互跳转后,原先页面中控件样式保持不变
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 甜甜圆圆圈圈 2020-07-23 15:53关注
甜甜圆圆圈圈 2020-07-23 15:53关注最完美的解决方案就是用tab切换,不去改变iframe的url,这样可以有效的避免页面重新加载导致的数据丢失。其他的方案都不完美,如果用localStorage存在本地,页面加载的时候还得去判断是用远端的数据还是本地缓存的数据。相比较而言虽然使用tab改起来会麻烦一点,但是逻辑上面会比存本地简单点
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
