vue写一个图片上传
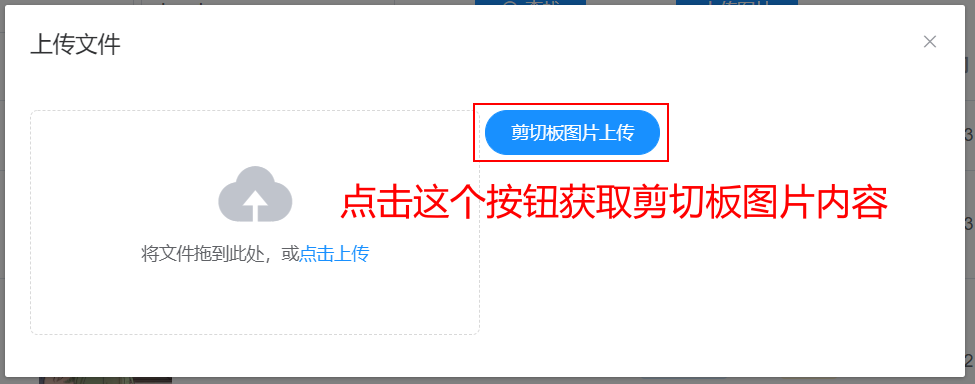
通过点击一个按钮获取剪切板图片内容

使用粘贴事件,必须那个元素先要获取到焦点才能有效,比较麻烦,有什么办法可以通过点击事件获取
贴上粘贴事件的代码
obtainClipbrd(event) {
const items = event.clipboardData.items
console.log(items)
let file = null
if (!items || items.length === 0) {
this.$message.error('当前浏览器不支持')
return
}
// 搜索剪切板items
for (let i = 0; i < items.length; i++) {
if (items[i].type.indexOf('image') !== -1) {
file = items[i].getAsFile()
break
}
}
console.log(file)
if (!file) {
this.$message.error('粘贴内容非图片')
return
}
},
