刚开始写前端的萌新遇到的一个问题
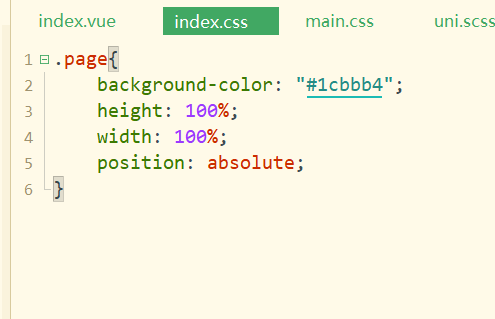
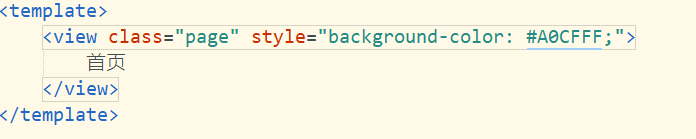
1.写了一个index.css文件,定义了一个背景颜色 青色

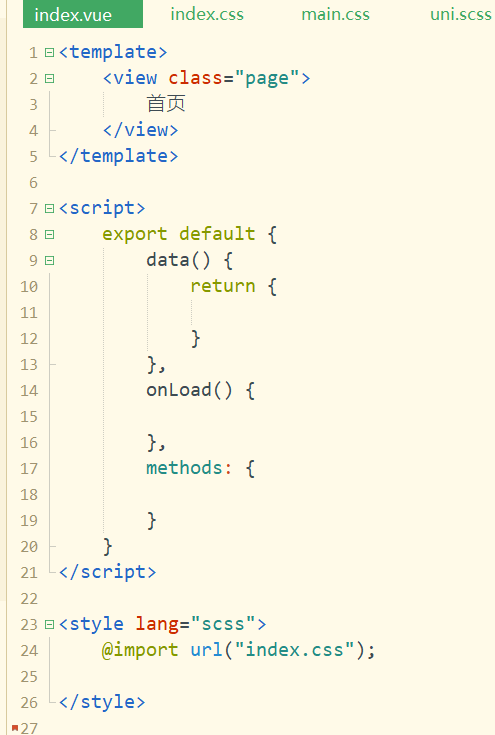
2.然后在index.vue里导入了这个css样式,

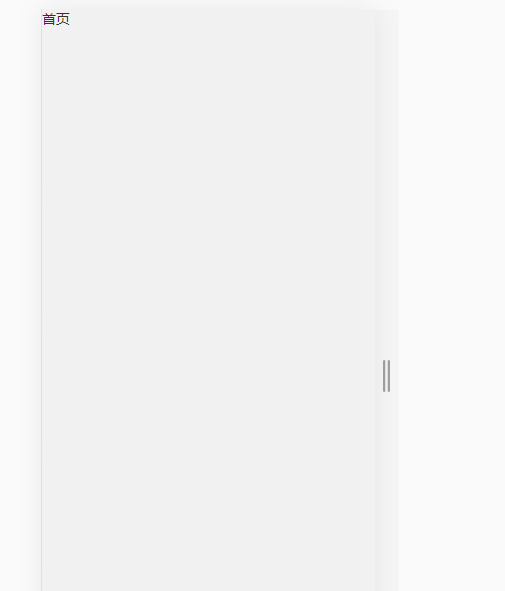
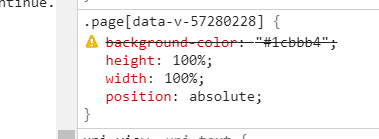
3.但是运行时并没有显示我定义的这个青色,样式是正常加载的,但是颜色被覆盖了,这时页面显示的颜色是一个#f1f1f1的灰色

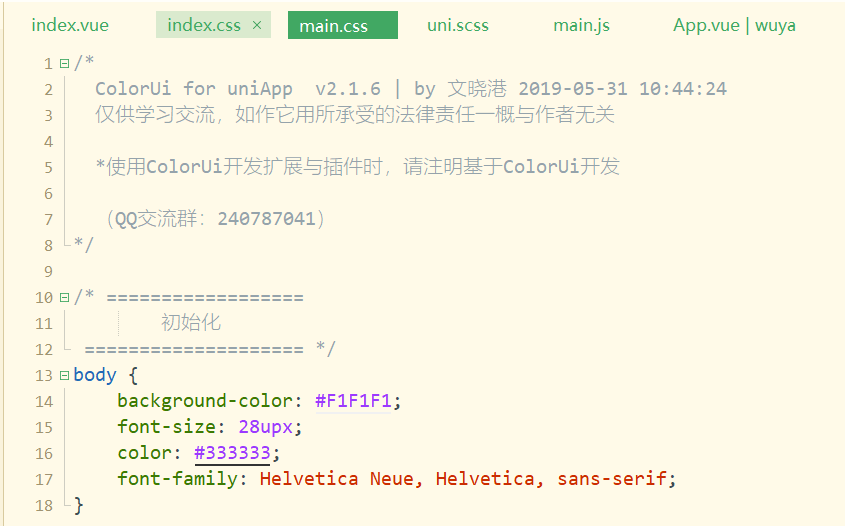
4.我在这个项目里导入了colorui,我发现这个#f1f1f1的灰色好像来自于colorui下的main.css文件

5.我把这里的background-color: #F1F1F1;改成别的颜色,页面就显示成改的那个颜色,但我如果把这个删掉,那么页面会显示一个#ffffff的白色,而不显示我.page里定义的青色。
6.当我在页面里写一个内嵌式的style时,背景颜色不会被覆盖,会显示青色,否则不论是独立的css文件,在app.vue里写样式还是在这个页面下的style里写样式,背景颜色都会被覆盖,变成main.css里定义的#F1F1F1,如果没定义,就变成白色

7.我新建了一个什么都没有的项目,背景颜色是可以正常定义的,所以我想这大概和我导的colorui或者uview有关,但是我不知道怎么解决,到底要怎么样让我的css样式正常表现呢?
