- ie8 ,已经引入**respond.js,rem.js,html5shiv.js**的文件;
- 通过设置字体颜色,发现**媒体查询是生效**的,宽度改变颜色有修改,html字体样式也成功出现,但如果我在初始化样式中,设置 body{font-size:100%},html响应式设置字体大小**样式就会被划掉**,**引用body 100%的字体样式**,显示为16px。如果设置 body{font-size:100%},且在媒体查询中jia上html,body 设置相同的font-size ,**font-size样式没有被覆盖**,则**效果为1rem = 100px**,即**初始化样式中的625%**;
- 问题:设置html的字体大小在不同宽度下为不同的数值,但是不生效,始终是100px
css 如下
html {
font-size: 625%;
/* font-size:100px */
height: 100%;
width: 100%;
-webkit-text-size-adjust: none;
min-width: 320px;
}
body {
width: 100%;
height: 100%;
font-size: 100%;
/* 16 / 100 = 0.16rem */
}
图片:
.pro-item {
width: 25%;
height: 2rem;
width: 2.65rem;
float: left;
margin: 0.3rem 0.25rem;
}
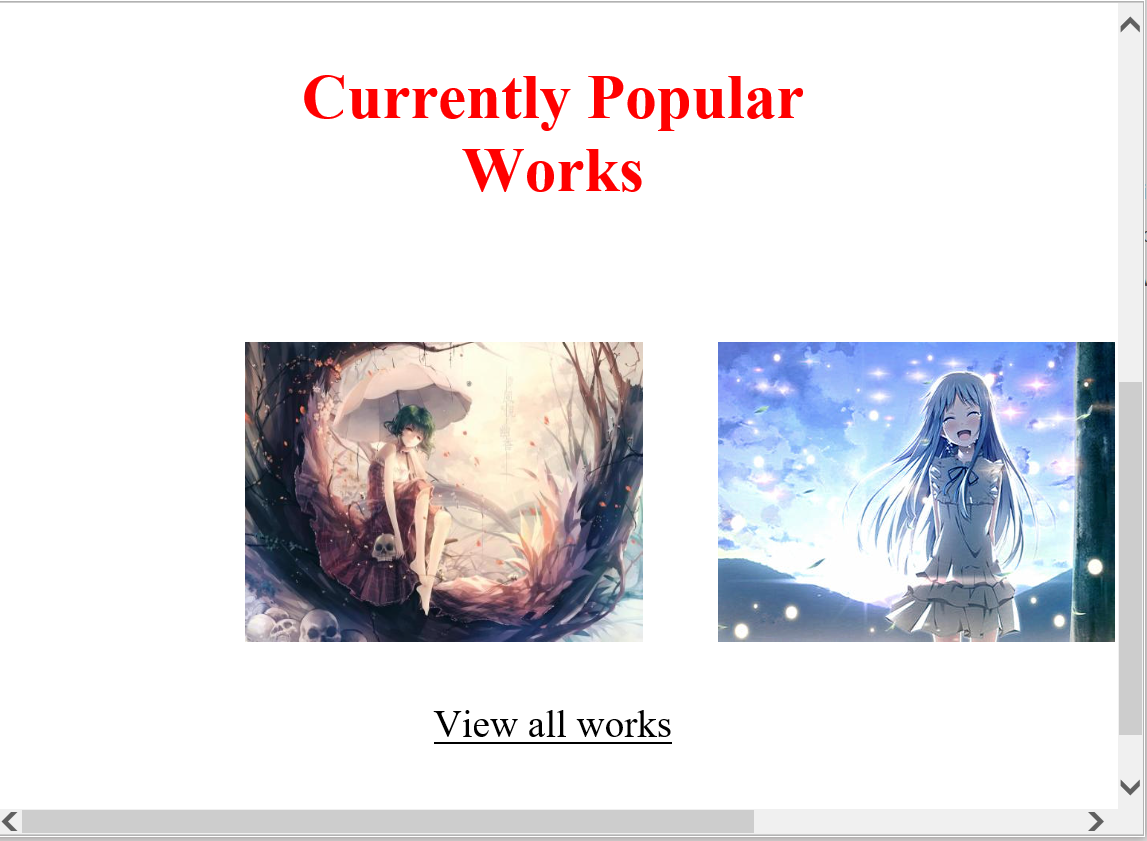
存在问题的截图:图片宽度使用rem设置的,但是在拖动使页面变窄时,颜色正常响应,从黄色变成红色,但是图片宽度未变,仍未之前的宽度,导致宽度大于页面宽度,出现滚动条。

跪求大佬解答,查了好久没查出来什么情况,ps :不是权重问题,html或者body的font-size 如font-size:50px;没有被划掉,但是1rem 显示却是 初始的100px;
