
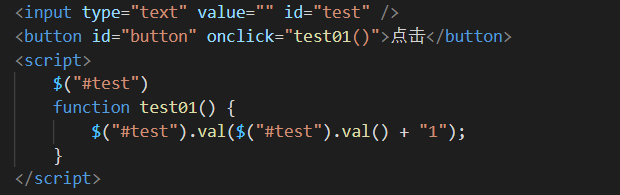
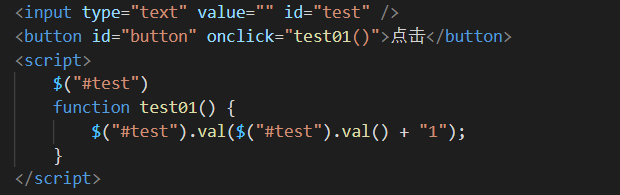
在不修改test01函数的情况下如何实现点击按钮改变input标签value值时就触发一个事件(按钮只绑定test01函数)?就是监听input value属性的改变,oninput和onchange实现不了js改变value值触发,onpropertychange只支持ie浏览器,有没有什么好的办法解决一下?

在不修改test01函数的情况下如何实现点击按钮改变input标签value值时就触发一个事件(按钮只绑定test01函数)?就是监听input value属性的改变,oninput和onchange实现不了js改变value值触发,onpropertychange只支持ie浏览器,有没有什么好的办法解决一下?
如果只是监听输入框的值改变就触发事件,那失去焦点事件应该就满足啊
document.getElementById("test").onblur = function () {//失去焦点事件,当你修改输入框的值之后离开输入框就会触发
}