
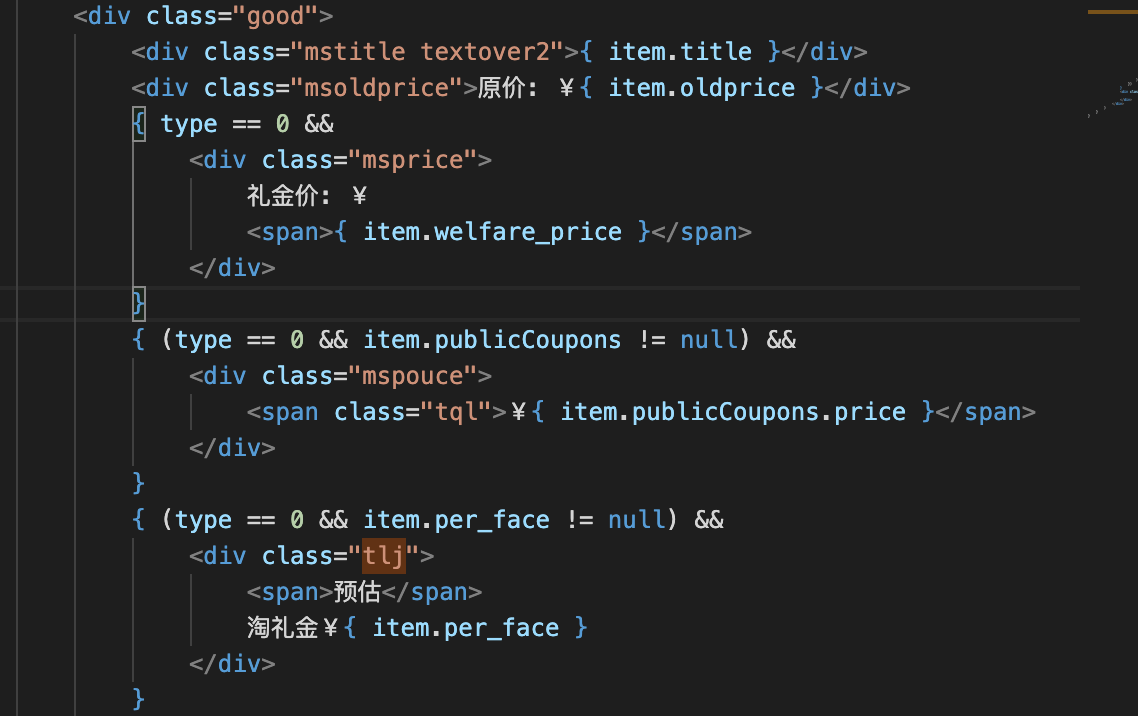
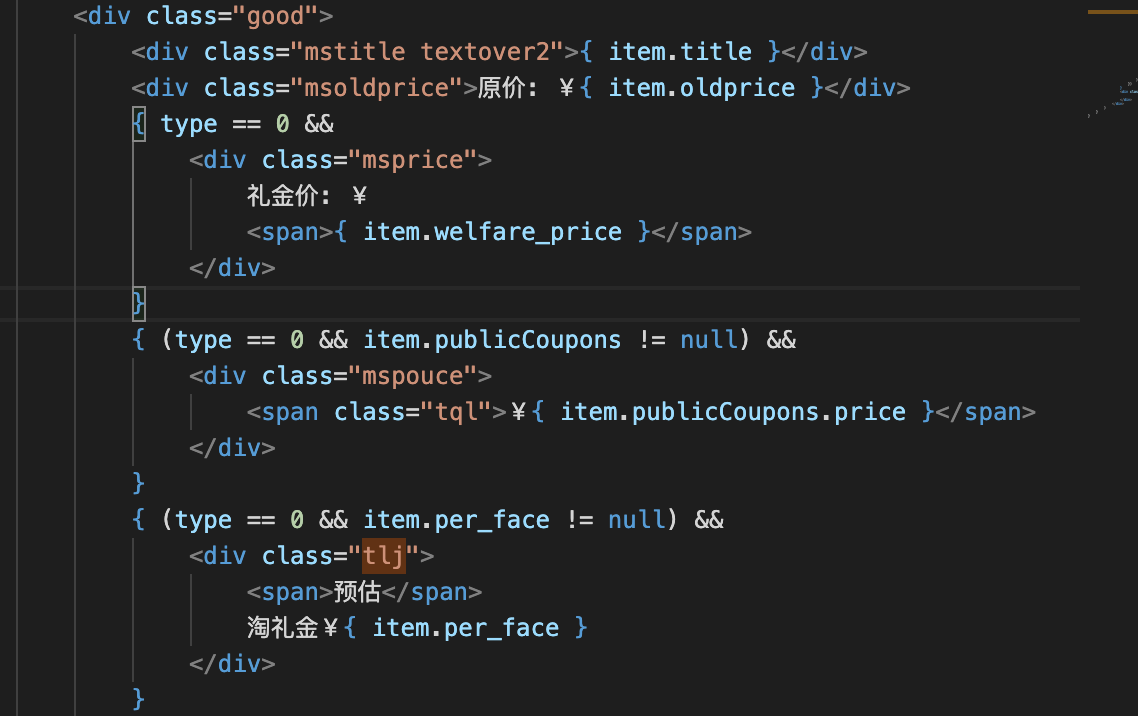
{ type == 0 &&
礼金价: ¥
{ item.welfare_price }
}
{ (type == 0 && item.publicCoupons != null) &&
¥{ item.publicCoupons.price }
}
{ (type == 0 && item.per_face != null) &&
预估
淘礼金¥{ item.per_face }
}
请问这种情况如何简化 不想重复判断type字段

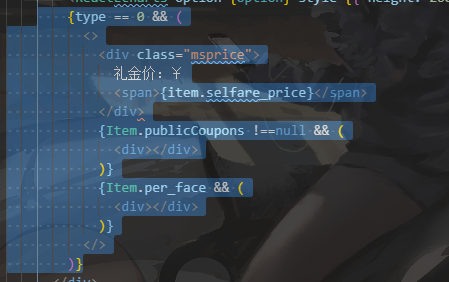
{ type == 0 &&
请问这种情况如何简化 不想重复判断type字段
{type == 0 && (
<>