我想用js操作所有的svg方格,但是只有一个失效了,如下是js代码
function fresh(){
var red = "red";
var white = "white";
var Car_status = '1000100001010100101101010010101001010101001100110010101010101010101010101010101010101';
var Car_sattus_result = Car_status.split('');
var rect =document.getElementById('rect').getElementsByTagName('rect');
var rectId=[];//建立一个空数组用于存放矩形ID
//然后遍历所有矩形元素 取出ID
for(var i=0;i<rect.length;i++){
rectId.push(rect[i]['id']);
};
for(var i = 0; i < rect.length; i++){
if('1' == Car_sattus_result[i]){
document.getElementById(rectId[i]).style.fill = red; //为1显示红色
}else if('0' == Car_sattus_result[i]){
document.getElementById(rectId[i]).style.fill = white;//为0显示蓝色
}
}
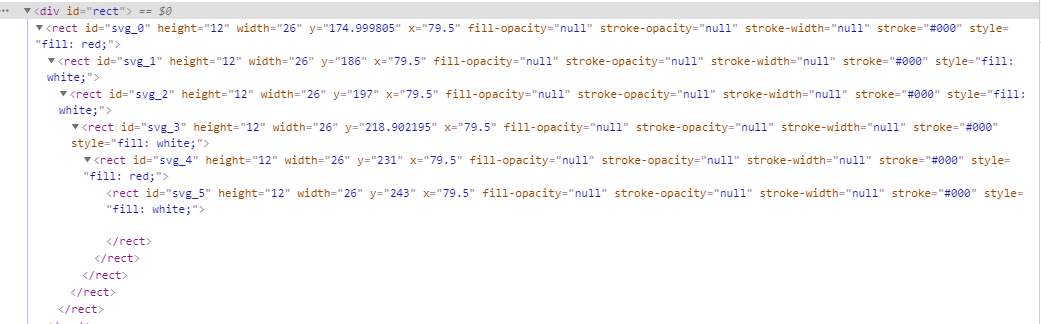
如下是svg代码:
<rect id="svg_0" height="12" width="26" y="174.999805" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
<rect id="svg_1" height="12" width="26" y="186" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
<rect id="svg_2" height="12" width="26" y="197" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
<rect id="svg_3" height="12" width="26" y="218.902195" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
<rect id="svg_4" height="12" width="26" y="231" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
<rect id="svg_5" height="12" width="26" y="243" x="79.5" fill-opacity="null" stroke-opacity="null" stroke-width="null" stroke="#000"/>
只贴了5个,基本都是一样,失效的是svg_1,
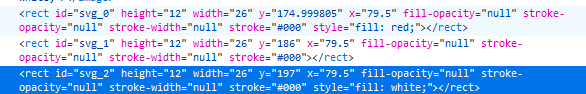
这是运行后的结果
其他的方块都能按我预想的表现出红色或者白色,只有svg_1一直黑色,在js里的操作都失效了,调试的时候确确实实是执行了,恳请各位帮帮忙