1. 问题:webpack 打包后vue不能识别模板中的vue组件标签
2. 具体代码
2.1 依赖的第三方库
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^8.0.0-beta.0",
"babel-plugin-transform-runtime": "^6.23.0",
"copy-webpack-plugin": "^6.0.2",
"vue-loader": "^15.9.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0",
"webpack-merge": "^4.2.2"
},
"dependencies": {
"@babel/core": "^7.10.3",
"@babel/preset-env": "^7.10.3",
"@handsontable/vue": "^5.0.1",
"bable-loader": "0.0.1-security",
"bluebird": "^3.7.2",
"css-loader": "^3.6.0",
"cube-ui": "^1.12.42",
"echarts": "^4.8.0",
"element-ui": "^2.13.2",
"file-loader": "^6.0.0",
"gojs": "^2.1.18",
"handsontable": "^8.0.0",
"html-loader": "^1.1.0",
"jquery": "^3.5.1",
"localforage": "^1.7.4",
"url-loader": "^4.1.0",
"vue": "^2.5.17",
"vue-echarts": "^5.0.0-beta.0",
"vue-ueditor-wrap": "^2.4.3",
"vue-video-player": "^5.0.2"
}
2.2 打包代码
module.exports = {
mode: 'development',
devtool: "cheap-module-eval-source-map",//开发模式下打包设置
//devtool: "cheap-module-source-map",//生产模式下打包设置(查错)
entry : {
"vm": resolve("src/js/Test/vm.js")
},
output: {
path: path.resolve('./public'),
filename: "[name].js"
},
resolve: {
extensions: ['.js', '.vue'], // 引用js和vue文件可以省略后缀名
alias: {
// 别名
vue$: "vue/dist/vue.esm.js", //加上这一句
}
},
module: {
rules:[
{
test: /\.html$/i,
loader: 'html-loader',
},
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader:'babel-loader',
options: {
presets: ["@babel/preset-env"]
}
}
},
{
test: /\.css$/i,
use: [
{
loader: 'css-loader' // 放在后面的先被解析
}
]
},
//小于限制的转为base64,大于的自动启动file-loader
{
test: /\.(png)|(jpg)|(gif)|(woff)|(svg)|(eot)|(ttf)$/,
use: [
{
loader: 'url-loader',
options: {
name:'[name].[ext]',
outputPath:'image/',
limit: 2048
},
},
],
},
]
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery' //webpack会检测模块代码有没有使用jq,有就会自动帮你import
}),
new VueLoaderPlugin()
],
2.3 js内容
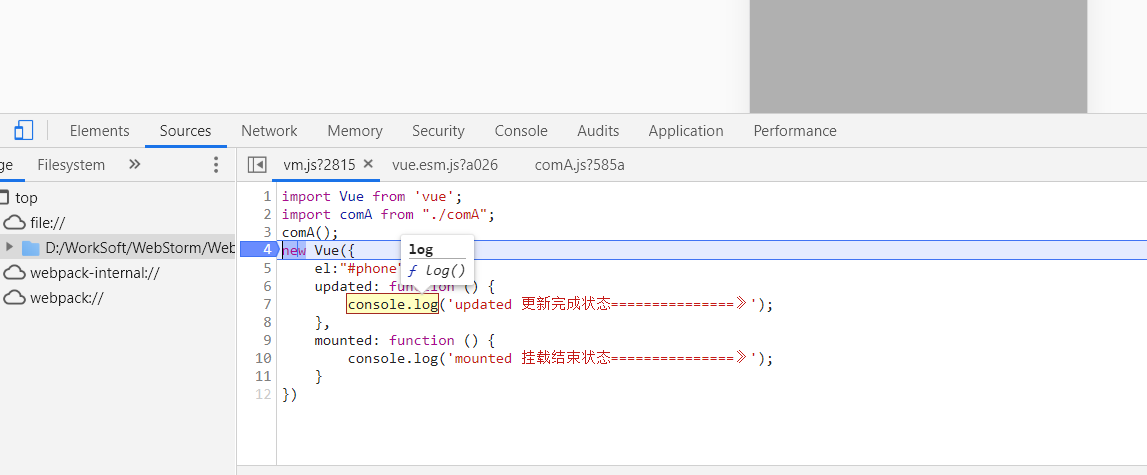
vm.js
import Vue from 'vue';
import comA from "./comA";
comA();
new Vue({
el:"#phone",
updated: function () {
console.log('updated 更新完成状态===============》');
},
mounted: function () {
console.log('mounted 挂载结束状态===============》');
}
})
comA.js
import Vue from 'vue';
export default function comA() {
Vue.component("a-com",{
template:'<div>hhahhahahahahahhhahhah</div>'
})
}
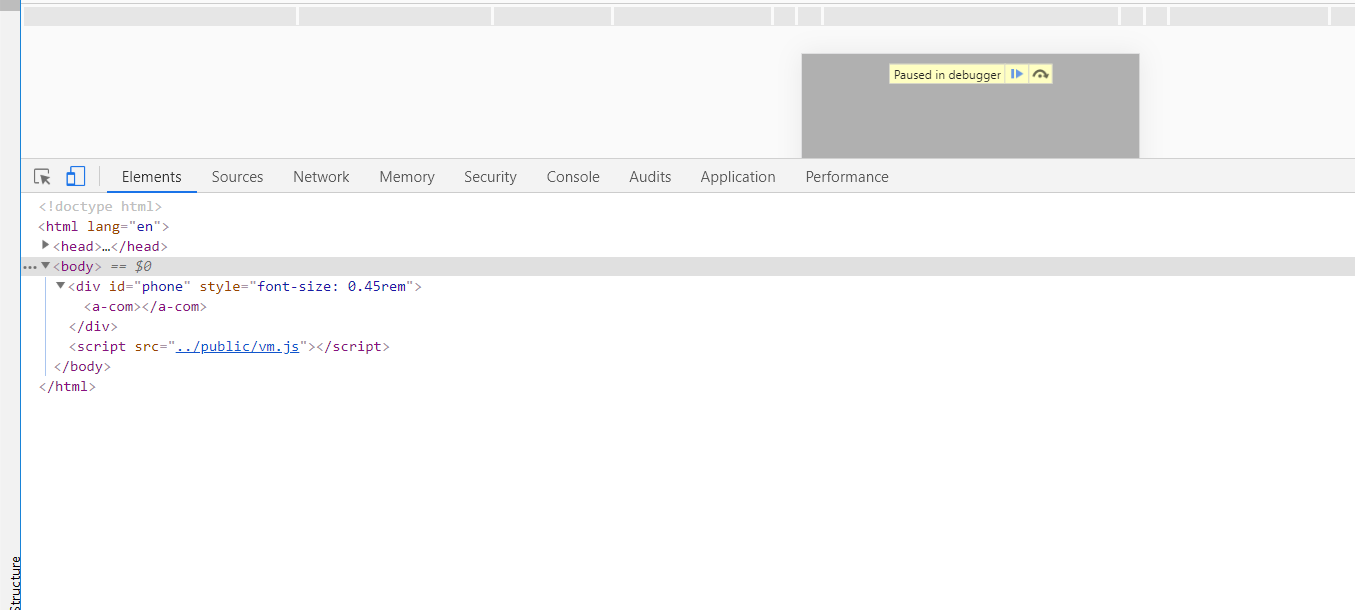
html
```<!DOCTYPE html>
Title
2.4运行截图