Echarts官网实例: https://echarts.apache.org/examples/zh/editor.html?c=scatter-life-expectancy-timeline

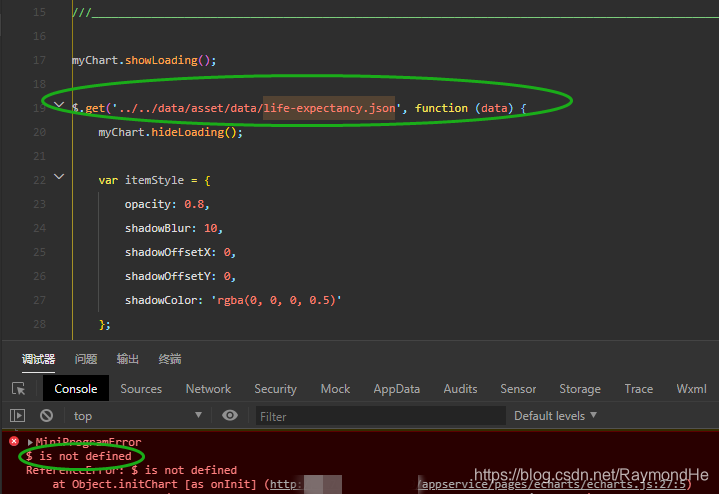
1. 报错:$ is not defined的原因我觉得不是应为我json文件路径问题,反正就是在$.get()这一行出问题,无法正确读取json文件,请问大佬们怎么解决?急~

我也看了网上说可能是没引入JQuery,但是我试过了还是一样:
<head>
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
</head>
- 我在想是不是因为导入的echarts.js是小程序版本的,所以不支持这个“高级”的图标展示??
