在React Native上出现一个奇怪的问题。版本如下
react native: 0.61.4
有一段代码:
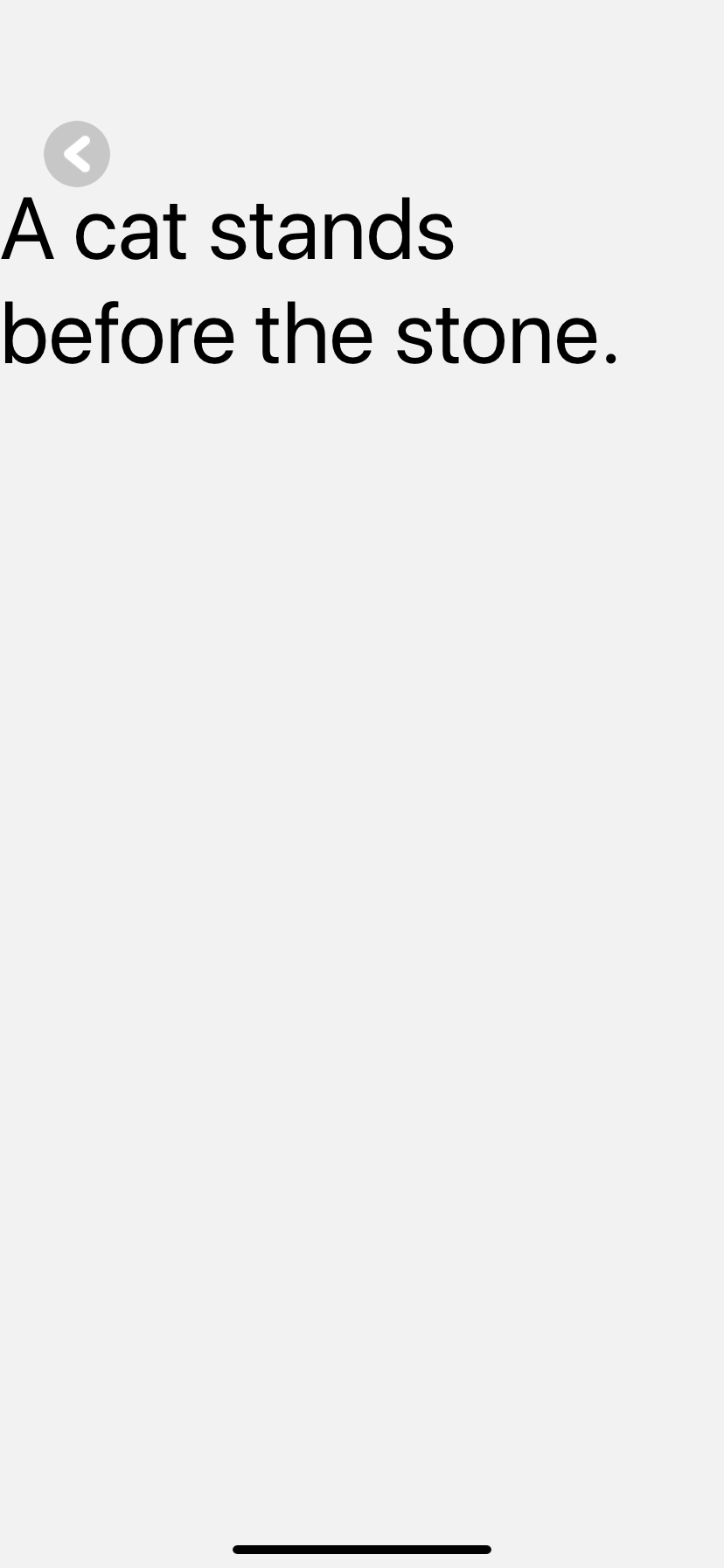
<View style={{top:100,width:400}}>
<Text style={{fontSize:50}}>
A cat stands before the stone.
</Text>
</View>
表现如下:

同样一段代码,区别是Text内容是网络请求的资源
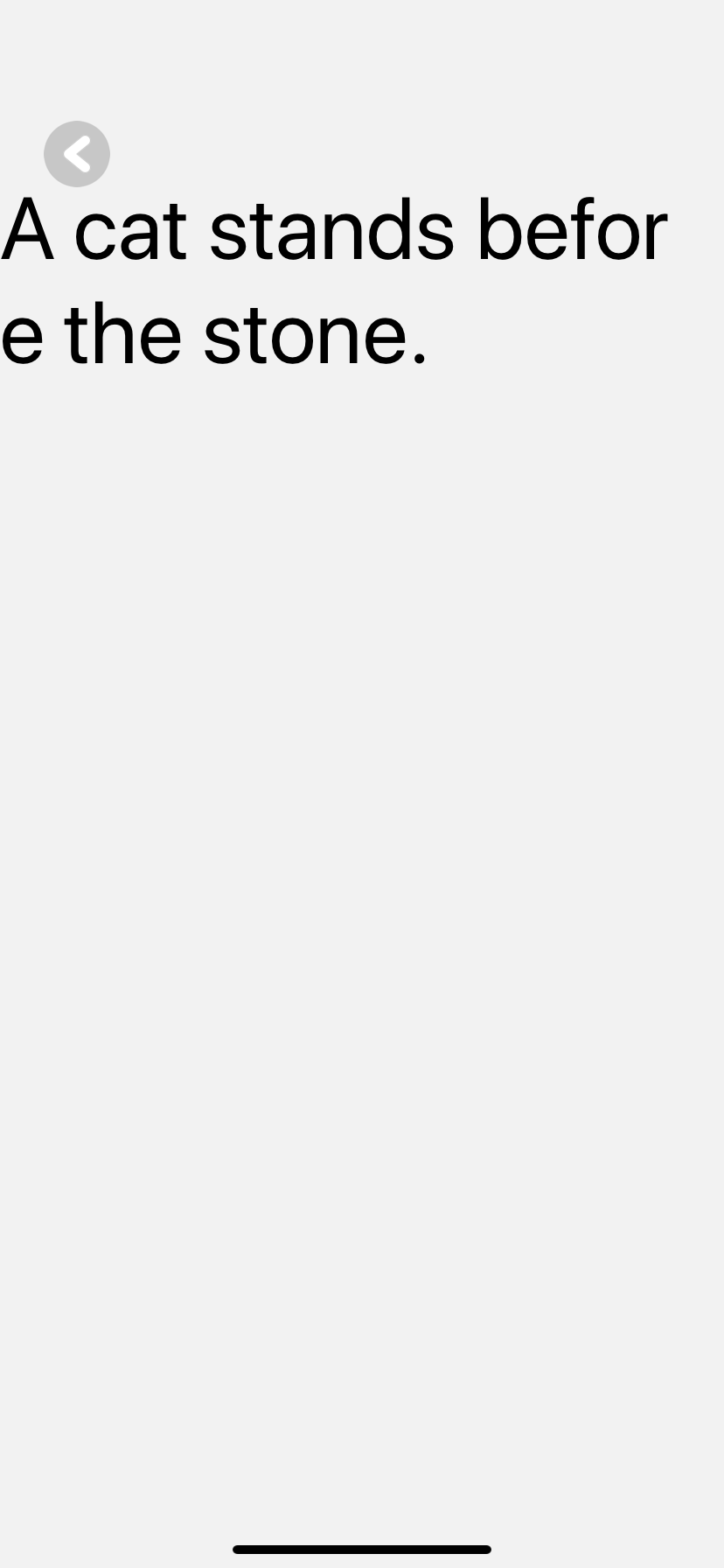
<View style={{top:100,width:400}}>
<Text style={{fontSize:50}}>
{sentence}
</Text>
</View>
表现很奇怪(before被拆开了)

View外层没有任何父元素,样式也就是代码中简单的样式,有人知道是什么情况吗?
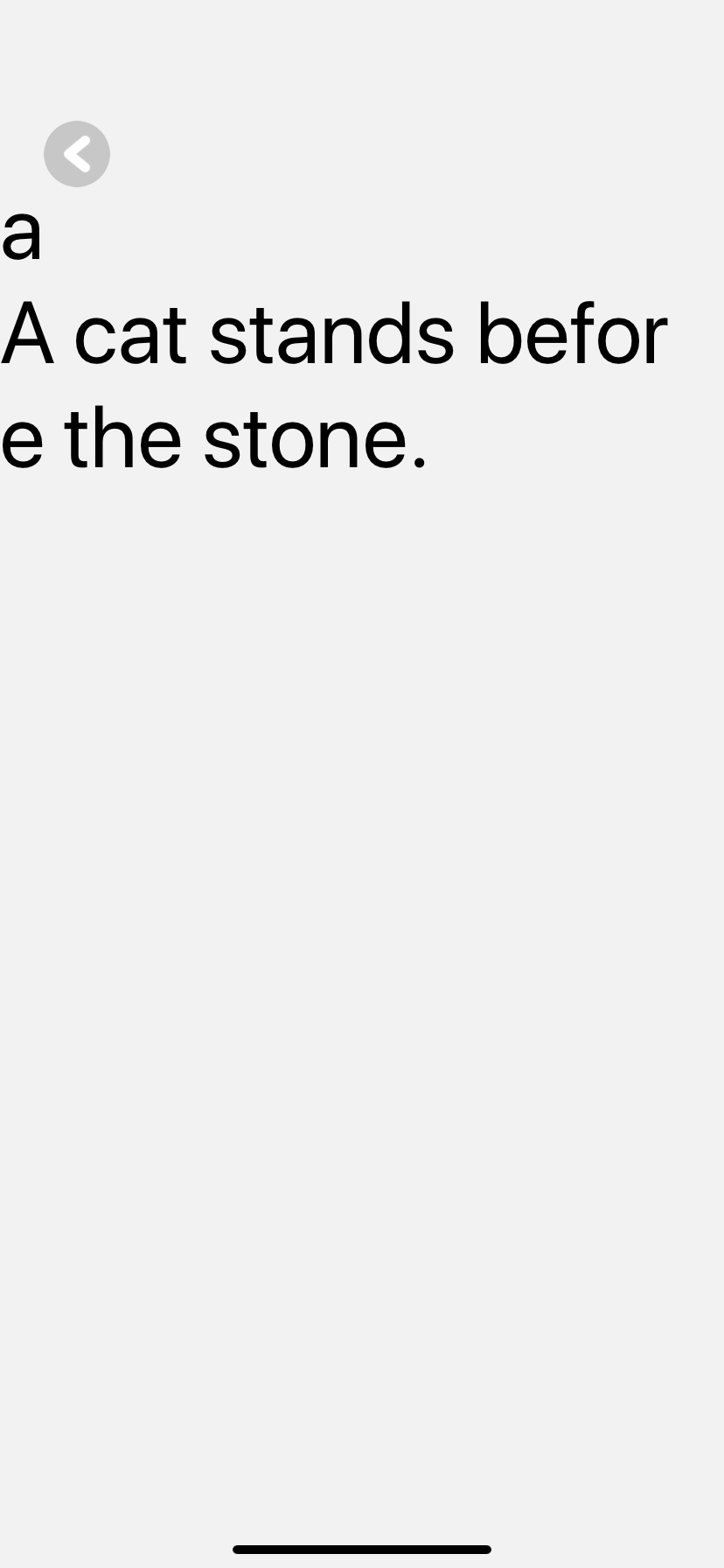
利用如下代码和表现来看是整个{sentence}被看作一个部分了,但是为什么直接使用文字又没问题
<View style={{top:100,width:400}}>
<Text style={{fontSize:50}}>
{"a "+sentence}
</Text>
</View>

如果能解决我的问题,感激不尽。
