<BaseTreeForSelect :data='comm.schoolInfo' key='001' v-model='search.eclassIds' placeholder="选择班级"></BaseTreeForSelect>
<BaseTreeForSelect :data='addSchoolInfo' key='002' v-model='search.eclassIds' placeholder="选择班级"></BaseTreeForSelect>
这是页面用的这个组件,传值data不一样

好像一个页面只能用一次,或者只能用v-if销毁组件 显示其中一个,全部显示的话就数据永远是最后一个
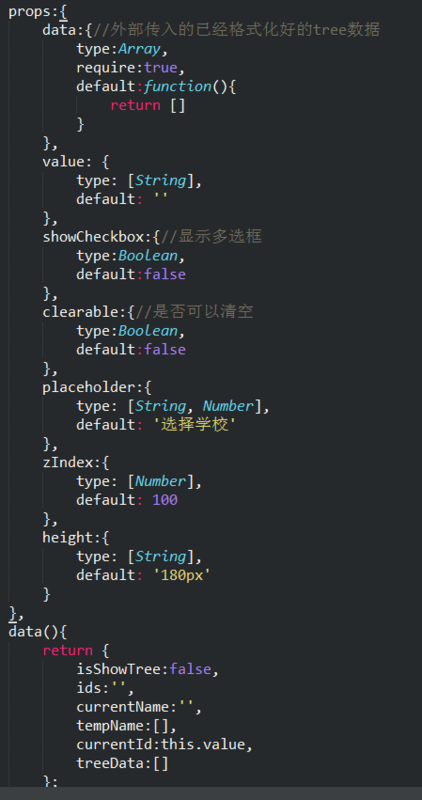
这个是组件data接收的,百度了下说是同一个数据源会影响,说是用JSON.parse深拷贝可以解决,但具体怎么弄啊?我同一页面使用多个传不同的值,他显示的永远是最后一个数据源,有没有详细的代码???
