<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link href="test.css" rel="stylesheet"> -->
<!-- <script src="respond.min.js"></script> -->
<title>Document</title>
</head>
<body>
<table>
<thead>
<td>商品列表</td>
<td>商品管理</td>
<td>订单管理</td>
<td>权限管理</td>
<td>商品列表</td>
</thead>
<tr>
<td>商品列表</td>
<td>商品管理</td>
<td>订单管理</td>
<td>权限管理权限管理</td>
<td title="商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表">
商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表商品列表</td>
</tr>
</table>
</body>
</html>
<style>
table {
width: auto;
border: 1px solid black;
border-collapse: collapse;
/* table-layout: fixed; */
}
td {
/* width: expression(document.body.clientWidth < 760? "760px": "100%"); */
border: 1px solid black;
white-space: nowrap;
max-width: 300px;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
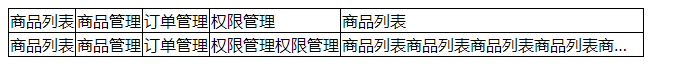
google下运行
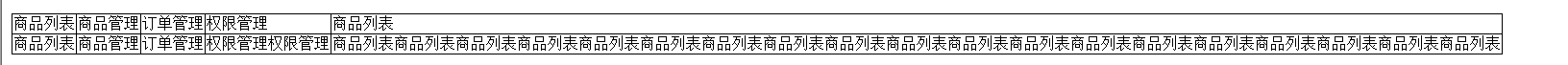
ie8下运行
希望ie8能和google中的效果一样。谢谢!!
