

对问题重新做下编辑 ,代码中请求的正确网址是问卷网的 。
$(document).ready(function() {
$.ajax({
url : "http://apitest.wenjuan.com/openapi/v3/get_proj_list/?wj_appkey=wjmJ9oglrCQAn3iEz7&wj_user=Spring83578100&wj_timestamp=1599809899&wj_signature=1d119dbdecc0744b6190678d583e3140",
dataType : "json",
type : "get",
async : true,
success : function(data) {
var html = "";
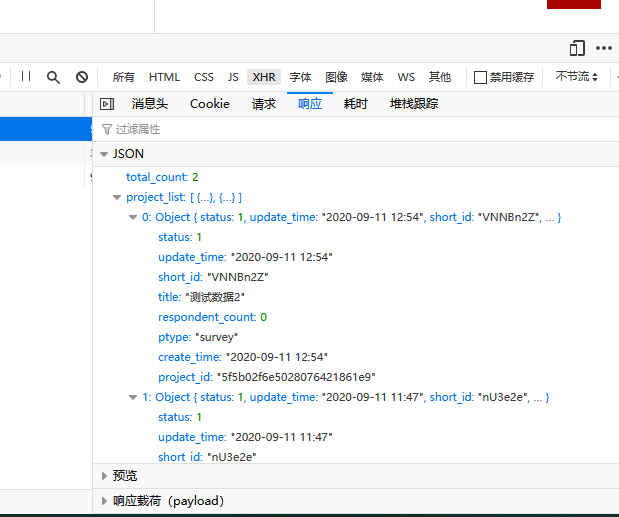
console.log(data);
var item = data.project_list;
for(var i=0;i<item.length;i++){
var res = item[i];
html +='<li>'+
'<span class="fr">'+ res.update_time+'</span>'+
'<a>'+ res.title+'</a>'+
'</li>';
}
$("#examList").html(html);
},
})
})
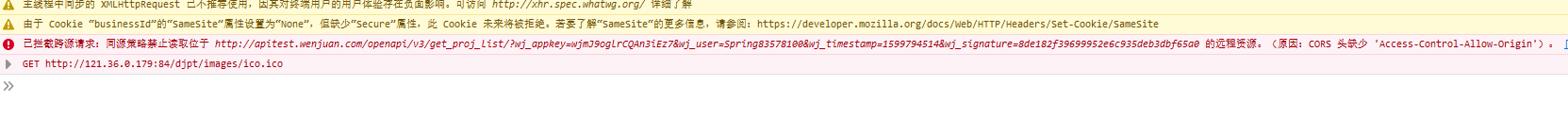
提示错误信息是
已拦截跨源请求:同源策略禁止读取位于 http://apitest.wenjuan.com/openapi/v3/get_proj_list/?wj_appkey=wjmJ9oglrCQAn3iEz7&wj_user=Spring83578100&wj_timestamp=1599809899&wj_signature=1d119dbdecc0744b6190678d583e3140 的远程资源。(原因:CORS 请求未能成功)。
求大佬帮看下!!这个小白前端怎么做才能解决呢!
问卷网技术说