碰到一个这样的问题:
我需要给某个el-form-item单独设置校验,
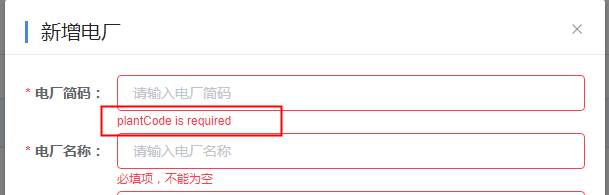
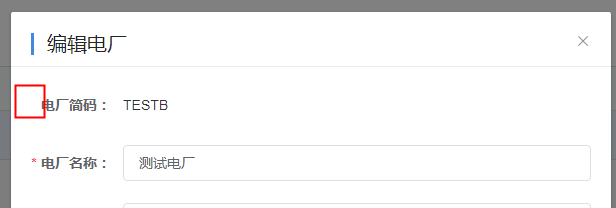
达到新增页面有必填红色小星星,编辑页面没有红色小星星的效果:


于是我使用了el-form-item的required属性。
代码如下:
<el-form-item
label="电厂简码:"
prop="plantCode"
:required="!dataForm.id ? true : false">
<el-input
v-show="!dataForm.id"
v-model="dataForm.plantCode"
placeholder="请输入电厂简码"
maxlength="10"
/>
<span v-show="dataForm.id">{{ dataForm.plantCode }}</span>
</el-form-item>
但是碰到了一个新的问题:el-form-item的required属性自带的校验居然是英文的,有没有办法可以自定义修改message呢?