vue html中用 :data-绑定相关值,然后在js中,通过e.currentTarget.dataset.获取该值,按理说是能够获取的,但是却为 undefined 求该怎么获取,路过的大神请指点。
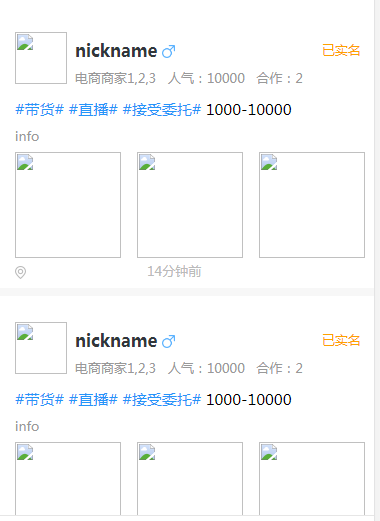
在列表中,通过点击某一条列表进入详情页,要求带cooperationid,而该id的数据结构如图:
下面贴出代码:
html部分:
<div class="connect" v-for="(item,index) in homeContent" :key="index" @click="goDetails($event,index)">
<div class="one">
<div class="flex" v-for="(accountItem,index) in item.account">
<div id="left">
<img :src="accountItem.imgurl">
</div>
<div id="middle">
<div class="m">
<div class="a">
<p id="test">{{accountItem.nickname}}</p>
<div class="p">
<img v-if="accountItem.sex==0" src="img/boy.png">
<img v-else="accountItem.sex==1" src="img/girl.png">
</div>
</div>
<p id="right">已实名</p>
</div>
<p id="b">电商商家{{accountItem.platform}} 人气:{{accountItem.fanscount}} 合作:{{accountItem.cooperaNumber}}</p>
</div>
</div>
</div>
<div class="middle" v-for="(infoItem,index) in item.infolist" :data-cooperationid="infoItem.id">
<p>
<a href="#" id="a" v-for="(itemLable,index2) in infoItem.labelList"> #{{itemLable.name}}# </a>
<a href="#" id="b">{{infoItem.price}} </a>
<a class="inform_c">{{infoItem.id}}</a>
</p>
<p>{{infoItem.info}}</p>
<div class="picture">
<div class="a" v-for="(itemImg,index3) in infoItem.imgList">
<img :src="itemImg.imgurl">
</div>
</div>
</div>
<div class="last">
<div class="a">
<img src="img/location.png">
</div>
<p class="b">{{item.addr}}</p>
<p class="c">14分钟前</p>
</div>
</div>
vue部分:
goDetails: function(e,index) {
let typeid = index + 1;
localStorage.setItem("typeid", typeid);
console.log(e.currentTarget.dataset.cooperationid);
}
运行点击后控制台打印出 e.currentTarget.dataset.cooperationid 为 undefined 。vue语法我不是很熟悉,但是之前做过微信小程序,大概也差不多,但是这样获取不到被点击id的值,求大神帮忙指点,不胜感激……
