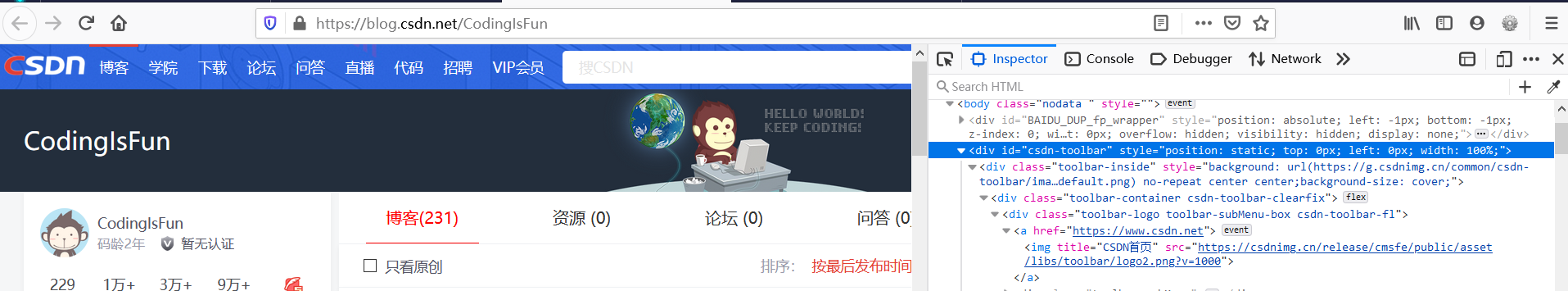
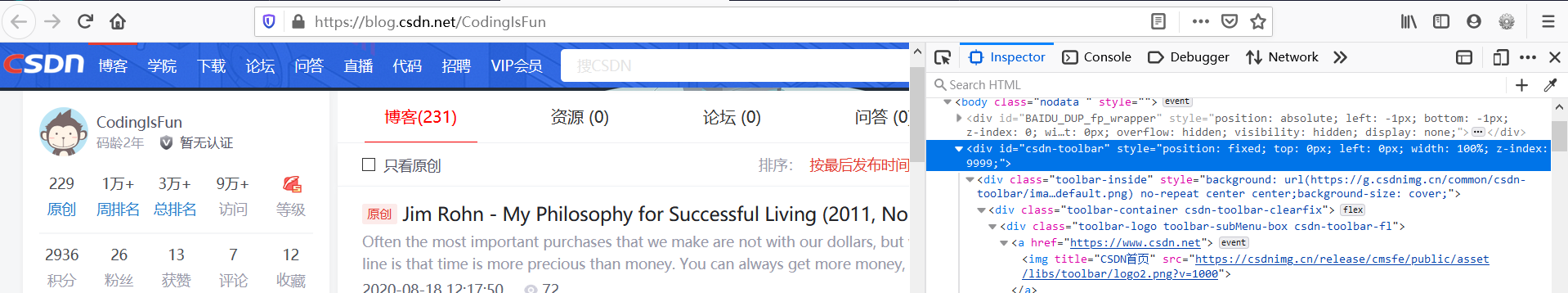
访问https://blog.csdn.net/CodingIsFun ,下面两张图显示的是该页面顶部蓝色toolbar在页面内的位置,以及源代码片段。
通过查看页面HTML源代码可以发现这个toolbar对应的div元素的ID是#csdn-toolbar。
- 页面刚加载完成后,元素div#csdn-toolbar的inline style 里属性position的值是static(见下面第一张图), 如图所示的页面顶部蓝色toolbar可以随页面移动;

- 在将页面下拉一点距离后,元素div#csdn-toolbar的inline style 里属性position的值变成了fixed(见下面第二张图), 如图所示的页面顶部蓝色toolbar固定在页面顶部;

请问这个元素div#csdn-toolba 的inline style值的变化是通过什么方式实现的?如果是通过JavaScript实现的, 那么怎样才能找出是哪些JavaScript文件的哪些代码实现的?
