大概思路是拿到json数据 利用for循环生成 但是不太懂如何下手~
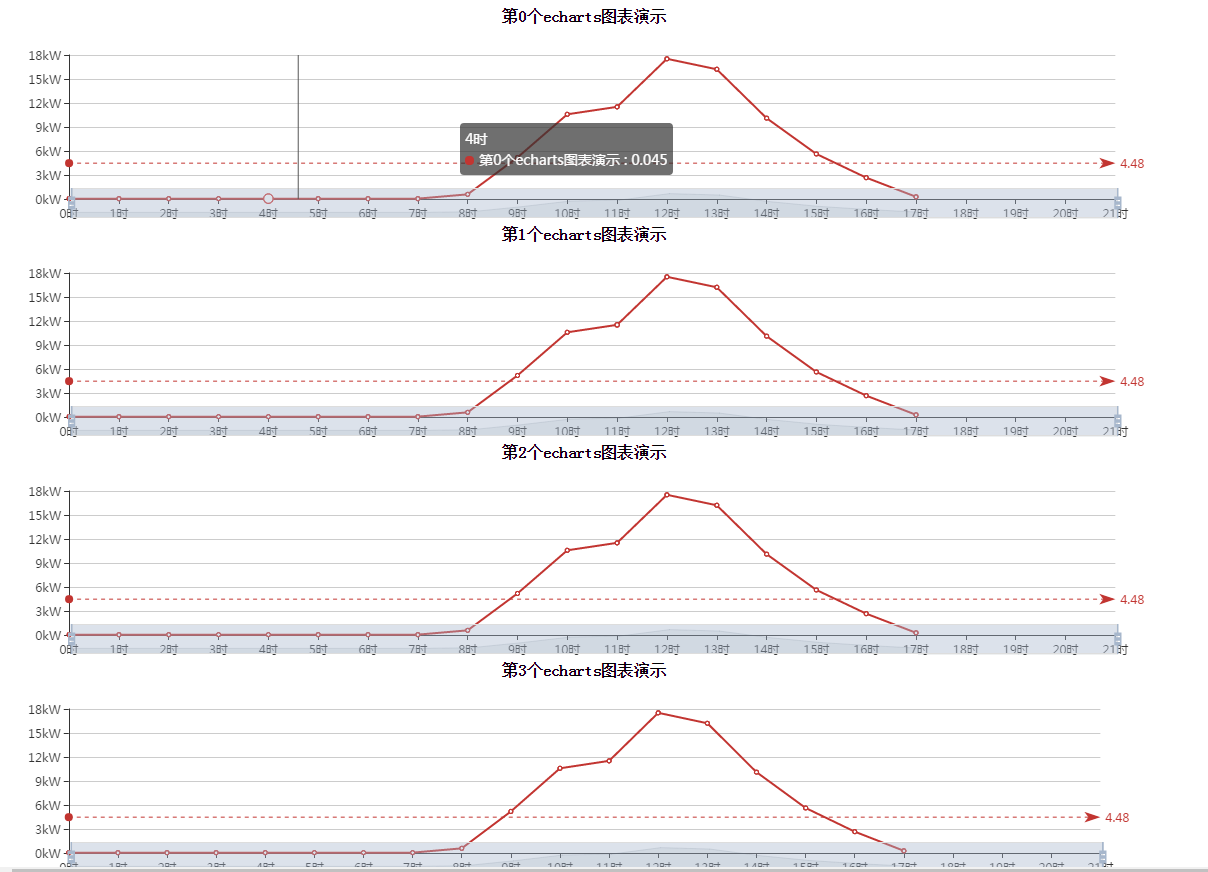
期望效果是:
3条回答 默认 最新
 threenewbee 2020-09-24 18:13关注
threenewbee 2020-09-24 18:13关注可以一个div动态生成多个子div,再在其中放入图表。
假设你只有一个div新建三个图表那么就是
for (var i = 0; i < 3; i++)
{
var newdiv = "";
newdiv.appendTo("#container");
//这里可以将图表画在 chart+数字的div上,具体参考 https://www.jianshu.com/p/26baf4bebfb8
}解决评论 打赏 举报无用 1
悬赏问题
- ¥100 嵌入式系统基于PIC16F882和热敏电阻的数字温度计
- ¥20 BAPI_PR_CHANGE how to add account assignment information for service line
- ¥500 火焰左右视图、视差(基于双目相机)
- ¥100 set_link_state
- ¥15 虚幻5 UE美术毛发渲染
- ¥15 CVRP 图论 物流运输优化
- ¥15 Tableau online 嵌入ppt失败
- ¥100 支付宝网页转账系统不识别账号
- ¥15 基于单片机的靶位控制系统
- ¥15 真我手机蓝牙传输进度消息被关闭了,怎么打开?(关键词-消息通知)
