图片上传PHP:
<?php
//1.获取上传文件信息
$upfile=$_FILES["pic"];
$upfile2=$_FILES["pic2"];
//定义允许的类型
$typelist=array("image/jpeg","image/jpg","image/png","image/gif");
$path="./upfiles/";//定义一个上传后的目录
//2.过滤上传文件的错误号
if($upfile["error"]>0){
switch($upfile['error']){//获取错误信息
case 1:
$info="上传得文件超过了 php.ini中upload_max_filesize 选项中的最大值.";
break;
case 2:
$info="上传文件大小超过了html中MAX_FILE_SIZE 选项中的最大值.";
break;
case 3:
$info="文件只有部分被上传";
break;
case 4:
$info="没有文件被上传.";
break;
case 5:
$info="找不到临时文件夹.";
break;
case 6:
$info="文件写入失败!";break;
}die("上传文件错误,原因:".$info);
}
if($upfile2["error"]>0){
switch($upfile2['error']){//获取错误信息
case 1:
$info2="上传得文件超过了 php.ini中upload_max_filesize 选项中的最大值.";
break;
case 2:
$info2="上传文件大小超过了html中MAX_FILE_SIZE 选项中的最大值.";
break;
case 3:
$info2="文件只有部分被上传";
break;
case 4:
$info2="没有文件被上传.";
break;
case 5:
$info2="找不到临时文件夹.";
break;
case 6:
$info2="文件写入失败!";break;
}die("上传文件错误,原因:".$info2);
}
//3.本次上传文件大小的过滤(自己选择)
if($upfile['size']>2000000){
die("上传文件大小超出限制");
}
if($upfile2['size']>2000000){
die("上传文件大小超出限制");
}
//4.类型过滤
if(!in_array($upfile["type"],$typelist)){
die("上传文件类型非法!".$upfile["type"]);
}
if(!in_array($upfile2["type"],$typelist)){
die("上传文件类型非法!".$upfile2["type"]);
}
//5.上传后的文件名定义(随机获取一个文件名)
$fileinfo=pathinfo($upfile["name"]);//解析上传文件名字
do{
$newfile=date("YmdHis").rand(1000,9999).".".$fileinfo["extension"];
}while(file_exists($path.$newfile));
$fileinfo2=pathinfo($upfile2["name"]);//解析上传文件名字
do{
$newfile2=date("YmdHis").rand(1000,9999).".".$fileinfo2["extension"];
}while(file_exists($path.$newfile2));
//6.执行文件上传
//判断是否是一个上传的文件
if(is_uploaded_file($upfile["tmp_name"])){
if(is_uploaded_file($upfile["tmp_name"])){
//执行文件上传(移动上传文件)
if(move_uploaded_file($upfile["tmp_name"],$path.$newfile)){
if(move_uploaded_file($upfile2["tmp_name"],$path.$newfile2)){
echo "文件上传成功!";
include('config.php');
//将图片的名称和路径存入数据库
$sql = "INSERT INTO image3(path,path_t) VALUES ('$path$newfile','$path$newfile2')";
$result = mysqli_query($conn,$sql);
if($result){
echo"文件已存储到数据库";
} else {
echo"请求失败,请重试";
}
} else {
die("上传文件失败!");
}
}else{
die("不是一个上传文件!");
}
}
}
?>
$path是上传的目录。
回显HTML:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>图片显示</title>
<script src="jquery-3.3.1.js"></script>
<style type="text/css">
.div_imgall {border:1px solid #cccccc;width:120px;height:120px;position:relative;margin-top:20px;margin-left:20px;}
.input_flie {display:block;width:100%;height:100%;opacity:0;z-index:999;position:absolute;left:0;top:0;}
.div_shuline {position:absolute;width:50%;height:2%;background-color:#cccccc;left:25%;top:49%;z-index:1;}
.div_hengline {position:absolute;width:2%;height:50%;background-color:#cccccc;left:49%;top:25%;z-index:1;}
</style>
</head>
<body>
<center>
<h2>文件上传</h2>
<!-- 文件上传得form表单 -->
<form action="getimage.php" method="post" enctype="multipart/form-data" id="upload">
上传图片:
<div class="div_imgall">
<input type="file" class="input_flie" name="pic" rel="file" id="up_pic"/>
<div class="jiahao">
<div class="div_shuline"></div>
<div class="div_hengline"></div>
</div>
<img id="preview" src="" style="position: absolute;width: 110px;height: 110px;padding: 5px 12px 12px 9px;margin-left: -64px;z-index: 6;"/>
</div>
<div class="div_imgall">
<input type="file" class="input_flie" name="pic2" rel="file" id="up_pic2"/>
<div class="jiahao">
<div class="div_shuline"></div>
<div class="div_hengline"></div>
</div>
<img id="preview2" src="" style="position: absolute;width: 110px;height: 110px;padding: 5px 12px 12px 9px;margin-left: -64px;z-index: 6;"/>
</div>
<div>
<img src="" id="img"/>
<img src="" id="img2"/>
</div>
</form>
</center>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url : "getimage.php",//后台请求的数据,用的是PHP
type : "post",//请求方式
async : false,//是否异步请求
success : function(data) { //如果请求成功,返回数据。
var res = JSON.parse(data);
console.log(data);
var img1 = res.data[1].path;
var img2 = res.data[1].path_t;
console.log(img1);
console.log(img2);
$("preview").attr('src',img1);
$("preview2").attr('src',img2);
$("img").attr('src',img1);
$("img2").attr('src',img2);
},
})
})
</script>
</body>
</html>

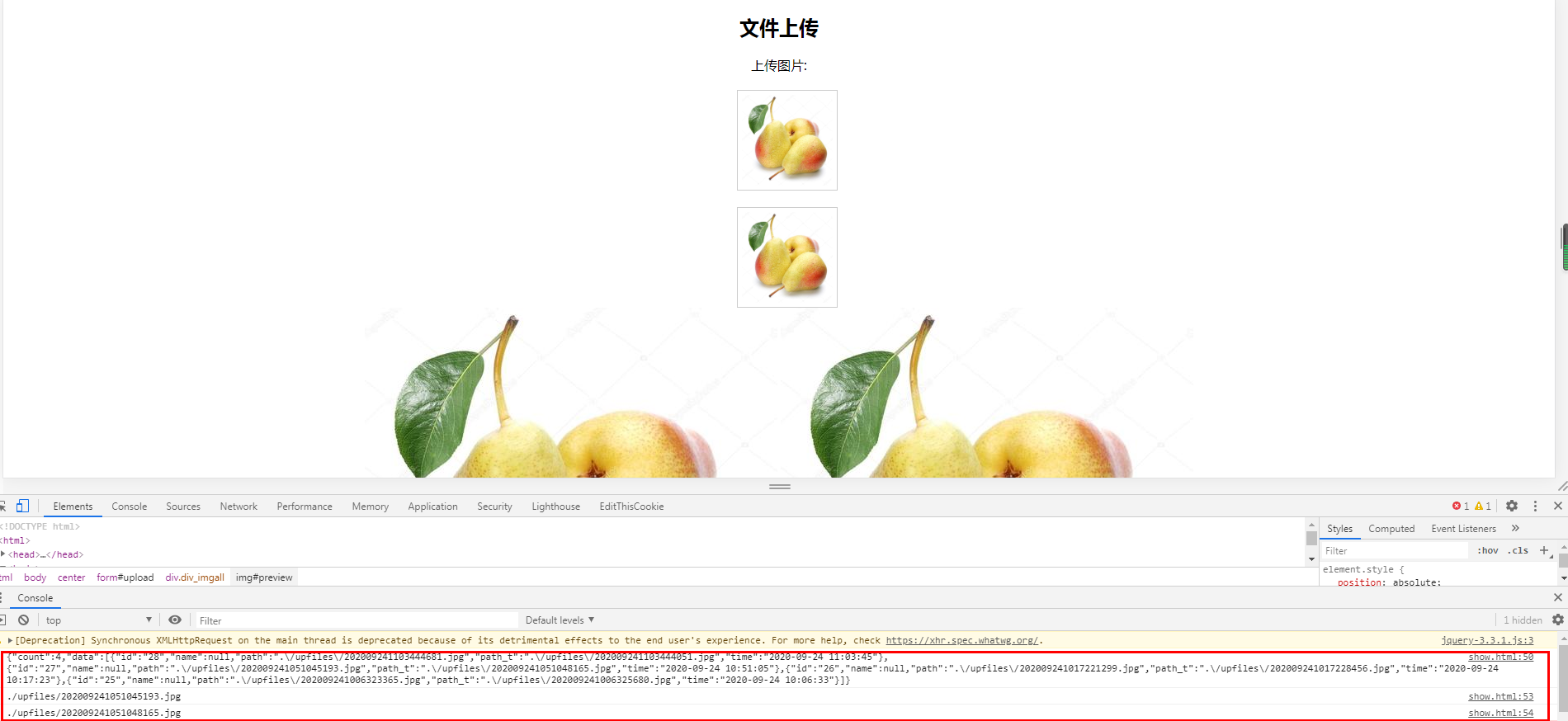
像截图里面显示的那样,var img1和img2都取了其中一个id对应的路径,已经拿到了路径了,在指定区域显示和div中显示了图片,但是显示的都是同一张图片。
我按照console.log里面输出的路径查了一下图片,分别是不同的图片,
./upfiles/202009241051045193.jpg:

./upfiles/202009241051048165.jpg:

在本地服务端测试,用./upfiles/相对路径能获取到图片,但是输出出来的都是一张,如果在保存图片的时候路径用/upfiles/,直接报错,不能存储。
取出来的路径没有问题,为什么输出显示却出现了问题?该怎么样修改能正常显示不同的图片?
