
补充 : 做函数传参的话, 研究成功了 和大家分享一下 .
同时感谢评论区的诸位啦~
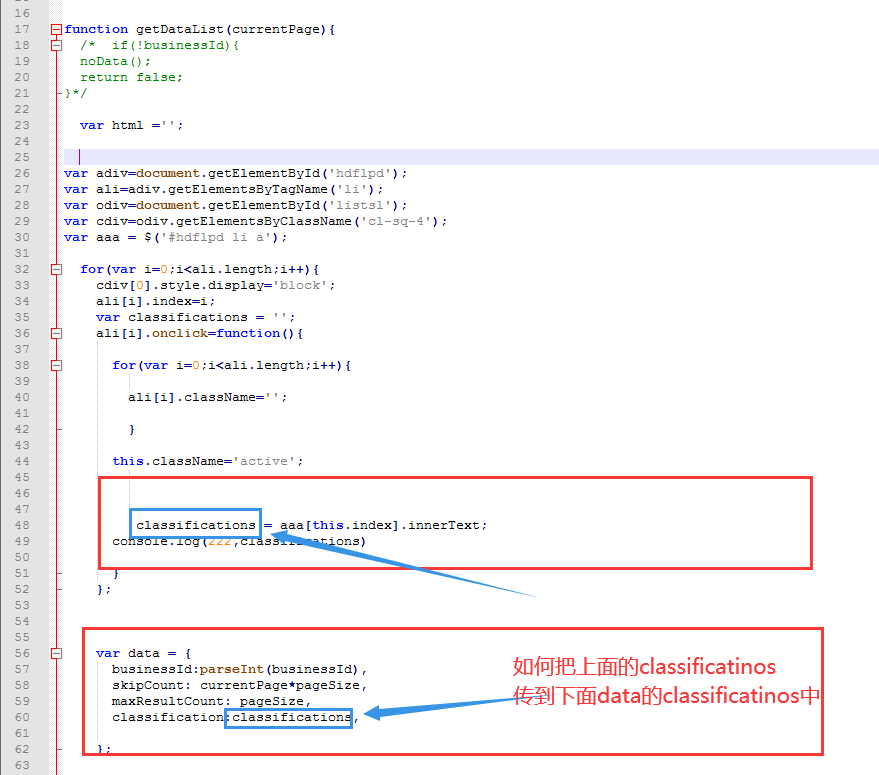
function getDataList(currentPage,data,classifications){
/* if(!businessId){
noData();
return false;
}*/
var html ='';
var adiv=document.getElementById('hdflpd');
var ali=adiv.getElementsByTagName('li');
var aaa = $('#hdflpd li a');
for(var i=0;i<ali.length;i++){
ali[i].index=i;
ali[i].onclick=function(){
for(var i=0;i<ali.length;i++){
ali[i].className='';
}
this.className='active';
classifications = aaa[this.index].innerText;
console.log(222,classifications)
if(classifications == 'XXX'){
classifications = 'XXX';
}
return getDataList(currentPage,data,classifications);
}
};
if(classifications==undefined){
classifications = 'XXX'
};
data = {
businessId:parseInt(businessId),
skipCount: currentPage*pageSize,
maxResultCount: pageSize,
classification:classifications,
};
多加了一个下面这个默认显示为空的话默认执行第一个,谁还有好的方法~
if(classifications==undefined){
classifications = 'XXX'
};
