1.问题描述,我从后端接收到的数据是一个对象list,例如这样的List=[{name:"张三",age:18,sex:"女"},{name:"李四",age:20,sex:"男"},{name:"王二麻子",age:21,sex:"女"}],我想在前端把它展示为:
姓名:XX
年龄:XX
性别:XX
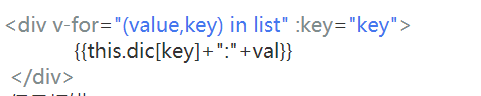
我尝试用循环来遍历这个list,并创建一个字典对应属性的中文,例如dic={"name":姓名,"age":"年龄","sex":"性别"}然后用循环来遍历和显示,比如
但是报错
要怎么写才对呢?或者有别的方法来实现这个需求吗?
