把vue项目打包以后,放到官方的例子electron-quick-start中,打包为window应用。打包命令:
"packager": "electron-packager . app --platform=win32 --arch=x64 --electron-version=10.0.0 --icon=./icon/icon.ico"
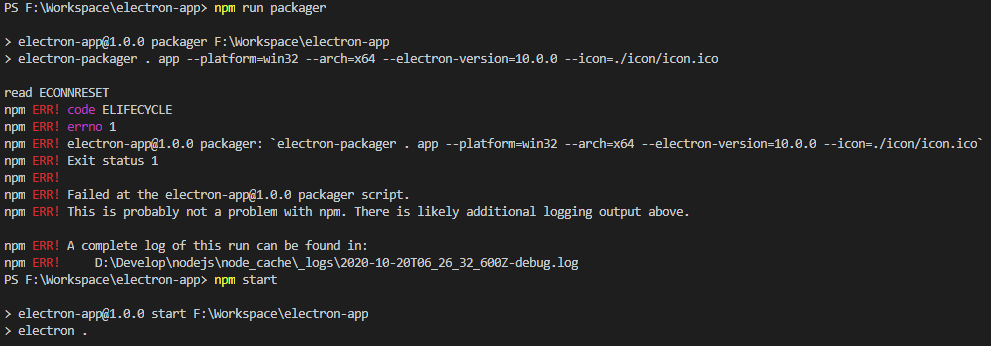
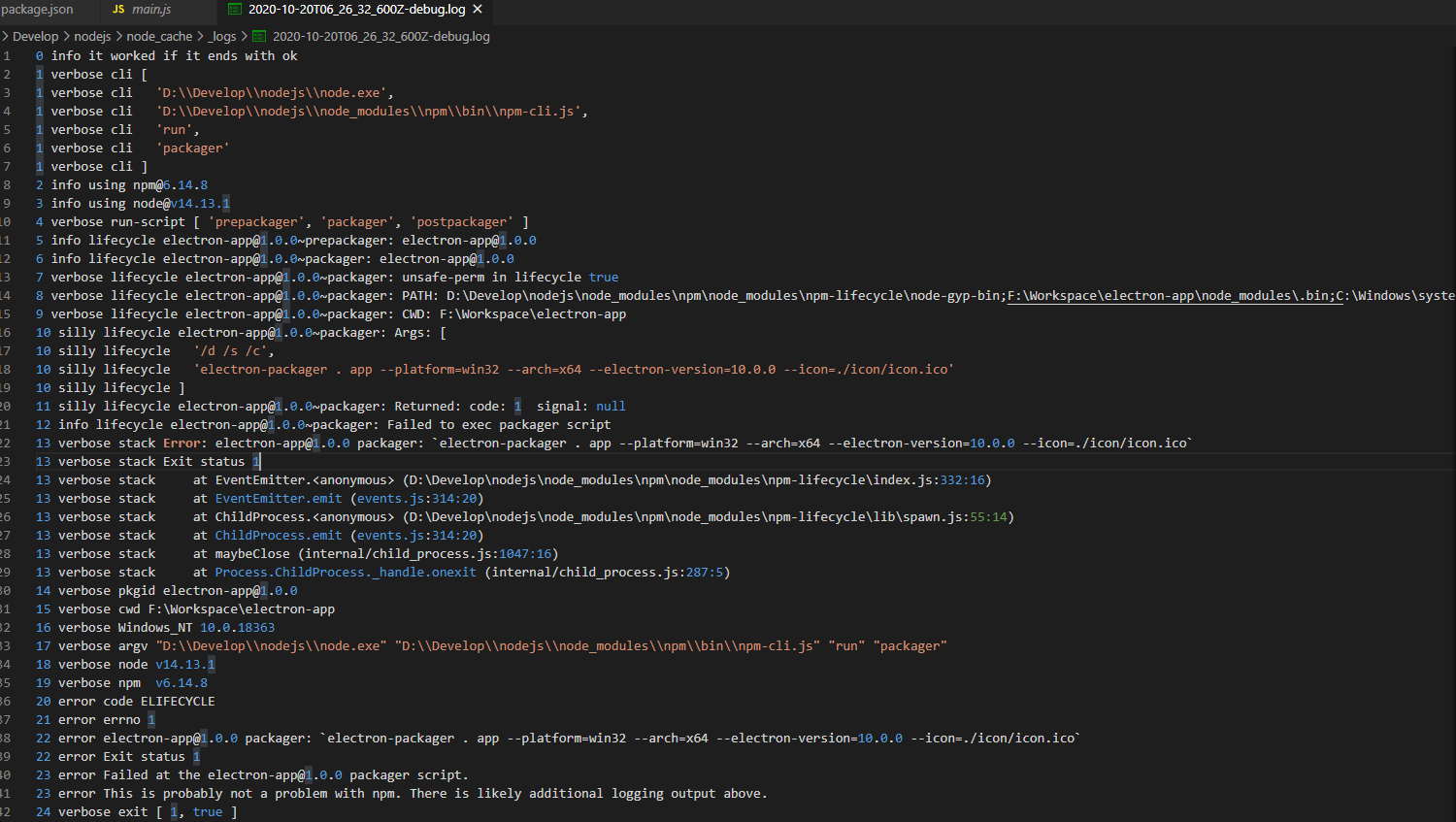
npm run packager 报错,报错信息如下:

npm start 可以正常运行应用,npm run packager打包报错,各位大佬帮忙看看
